
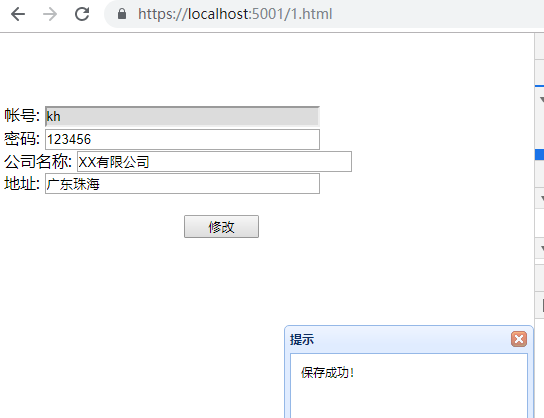
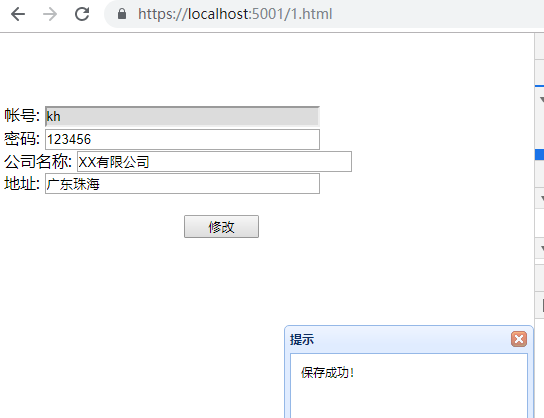
EasyUI异步请求与响应,并且右下角提示框
EasyUI填充Form表单,异步提交Form表单数据并返回提示结果 以下是核心代码

EasyUI填充Form表单,异步提交Form表单数据并返回提示结果 以下是核心代码

2020-10-13 更新以下是核心代码:注意要引用jquery文件//get请求方式$(function () {$('#btnLogin').click(function () {$.ajax({url: "http://localhost:8080/API/Login?account=usr1&passwd=123456",type: "get", //请求方式为getdataType: "json", //返回数据格式为jsons…

以下是JavaScript设置CSS样式,如果JS动态设置CSS样式可以设置CSS样式封装在一个方法里面,调用即可以设置样式 方法一 <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><…

以下代码是 获取class="lqwvje"下所有的 img标签//原创来自:http://www.luofenming.com/show.aspx?id=ART2019031300001<div class="lqwvje"><img src="http://www.luofenming.com/upload/image/2019/3/9/20190309205613_7873.jpg" …

例如:var a=abcacab;现在想把字符串中的a全替换号为d jquery中的replace方法:a.replace("a","d");只能替换掉第一个a(不像C#那样全部替换) 。结果为dbcacabjquery中是没有对字符串进行replaceAll的方法,通常这个时候,全部替换采用正则表达式的方式替…

<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS禁止鼠标左键移动选中文本</title><meta charset="utf-8" /><style type="…

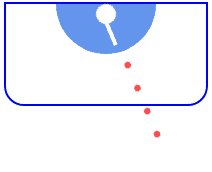
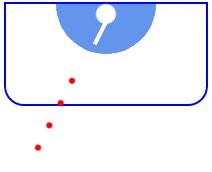
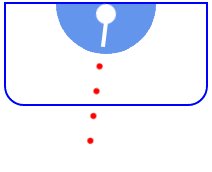
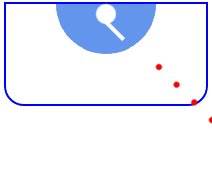
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>纯CSS动画</title><meta charset="utf-8" /><style>.tank{width:200px;height:…

<!DOCTYPE html> <html> <head><meta charset="utf-8"/><title>Component</title><!--引用vue.js文件 没有可以在网上下载--><script src="vue.js"></script><script>//方法1,先创建组件构造…

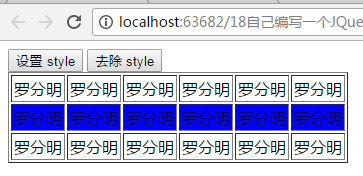
主要功能 光标移到哪行 哪行变色,其它的为默认色手写的JQuery在JQuery.TableStyle.js这个文件里面注意引用JS顺序html文件代码为<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&q…

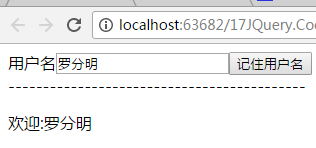
主要功能 写入Cookie与读取Cookie 注意引用JQuery顺序 先引用主JQuery再引用JQuery.cookie.js!DOCTYPE htmlhtmlheadmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /title/titlemeta charset="utf-8" /script src="lib/jquery/dist/jq…