
JQuery选择器大全
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("div") 选择所有的div标签元素,返回div元素…

jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("div") 选择所有的div标签元素,返回div元素…

<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta charset="utf-8" /><script src="js/jquery-1.8.3.js"&g…

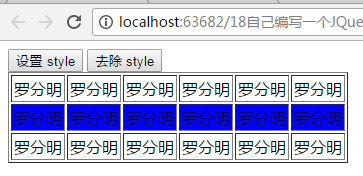
主要功能 光标移到哪行 哪行变色,其它的为默认色手写的JQuery在JQuery.TableStyle.js这个文件里面注意引用JS顺序html文件代码为<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&q…

<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta charset="utf-8" /><script src="js/jquery-1.8.3.js"&g…

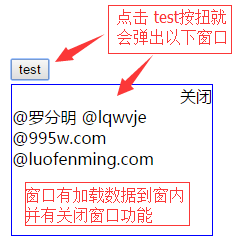
Bootstrap 实例 - 模态框(Modal)插件创建…

<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta charset="utf-8" /><script src="js/jquery-1.8.3.js"&g…

2022-01-01 更新var sendData = {country_code: "country_code",phoneList: "fileString"};$.ajax({type: "POST",url: "../api/User/Login",contentType: "application/json; charset=utf-8",data: JSON.stringify(sendData),dataType: "json",success: function (message)…

读取 $("#btnSendPhoneList").click(function () {var reader = new FileReader();//新建一个FileReaderreader.readAsText($('#inputfile')[0].f…

实现原理是通过Jquery判断是否存在某个Class,以下是核心源码控制标签显示与隐藏.tesDisplay {display: none;}显示/隐藏

<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta charset="utf-8" /><script src="js/jquery-1.8.3.js"&g…