
Html,CSS表格(table)隔行换色,自动适应宽度
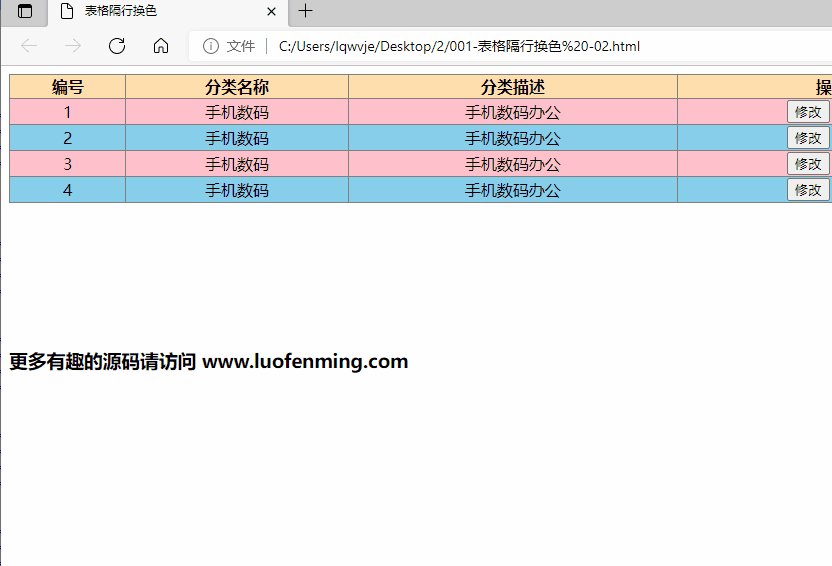
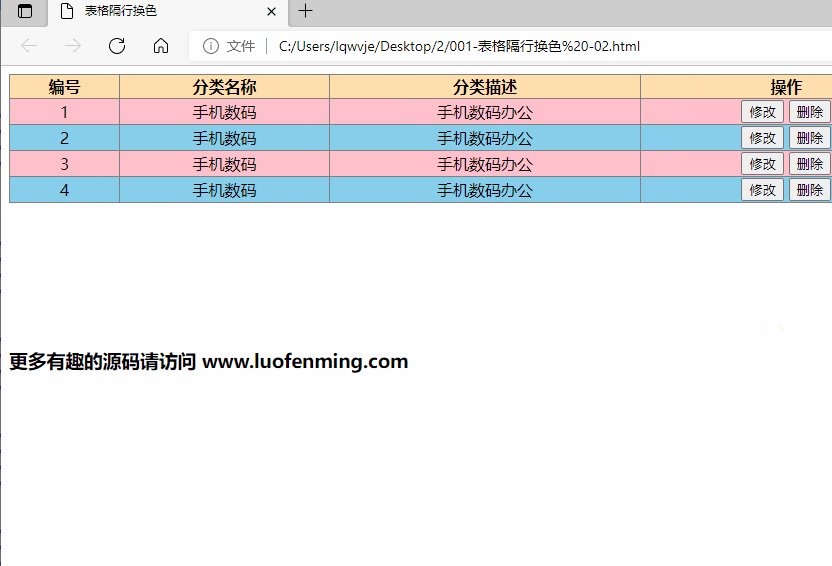
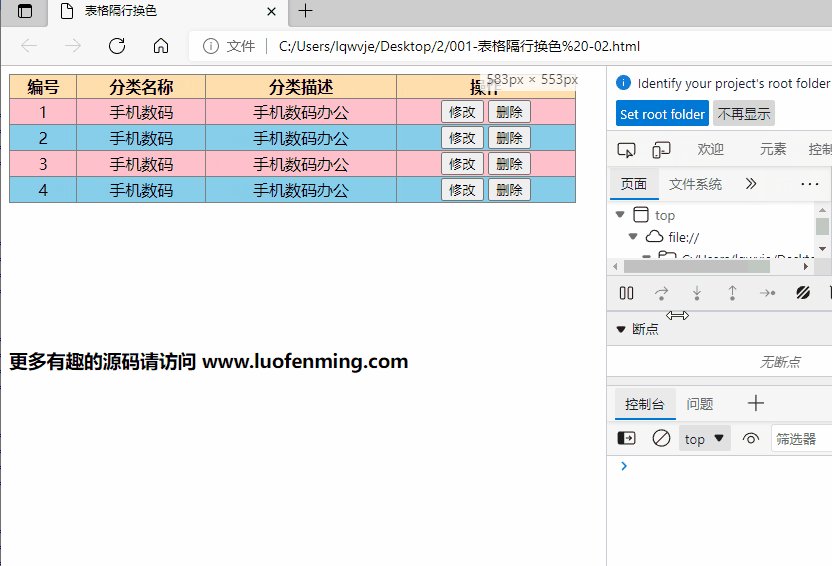
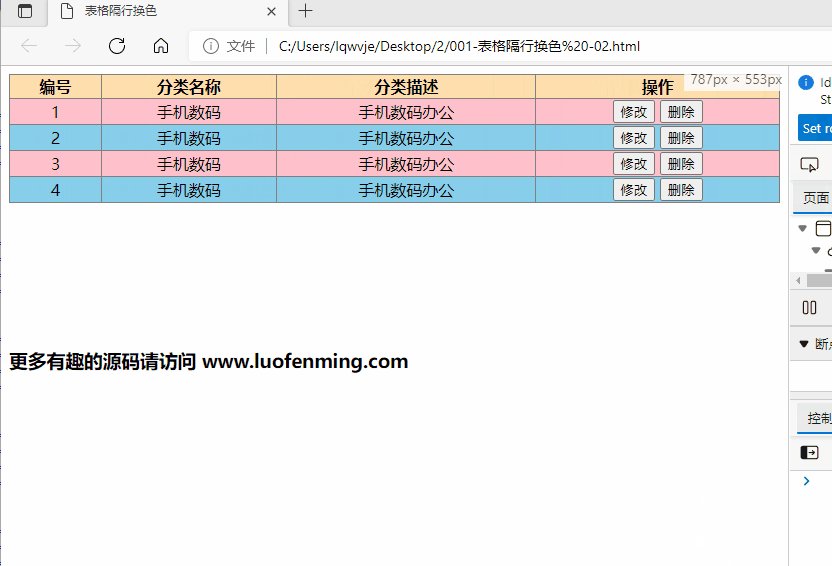
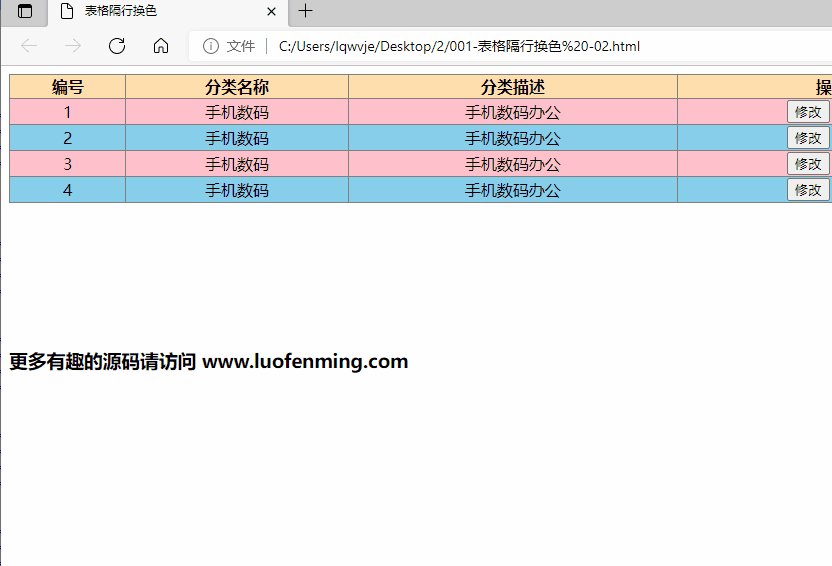
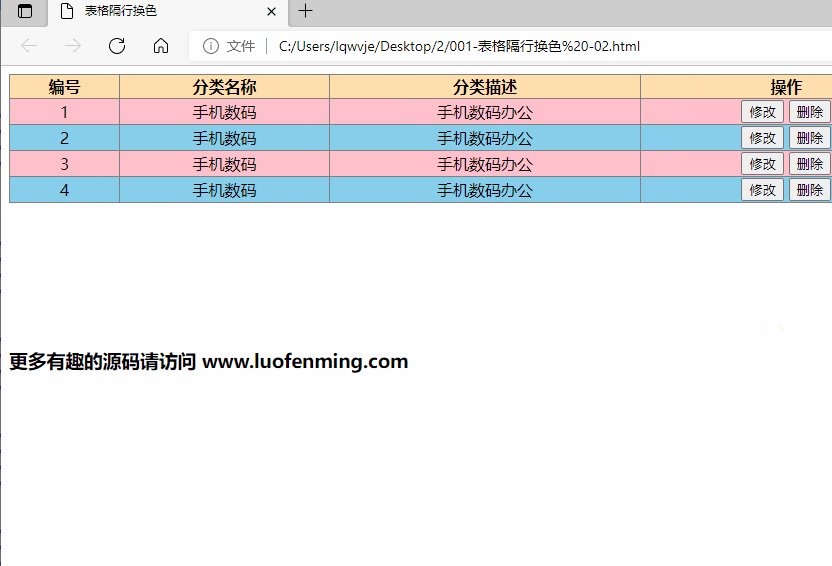
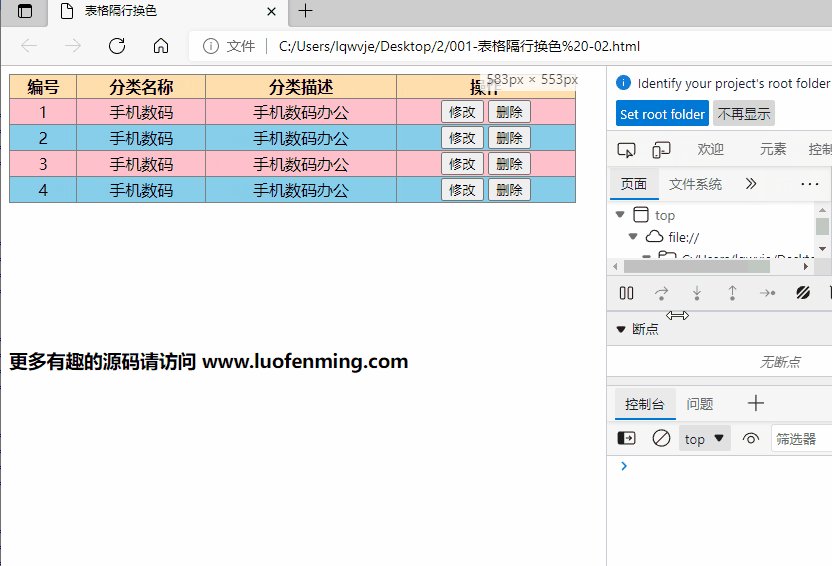
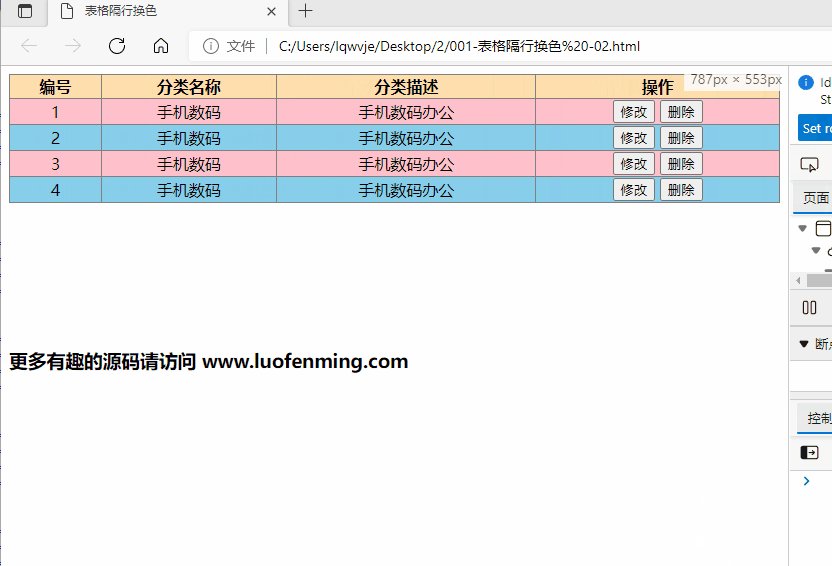
效果图核心代码!DOCTYPE htmlhtmlheadmeta charset="utf-8"title表格隔行换色/titlestyle type="text/css"tr {text-align: center;}/style/headbodytable id="tab" align="center" border="1" width="100%" style="border-collapse: collapse;"the…

效果图核心代码!DOCTYPE htmlhtmlheadmeta charset="utf-8"title表格隔行换色/titlestyle type="text/css"tr {text-align: center;}/style/headbodytable id="tab" align="center" border="1" width="100%" style="border-collapse: collapse;"the…

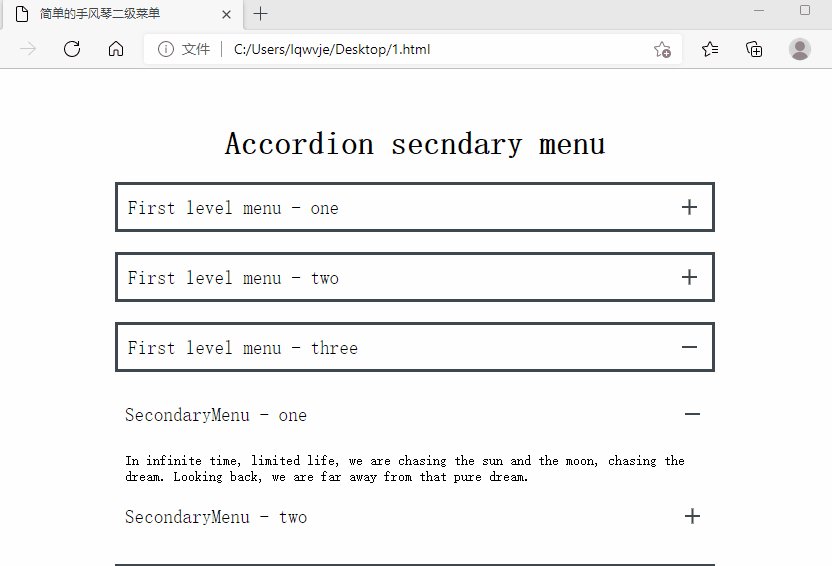
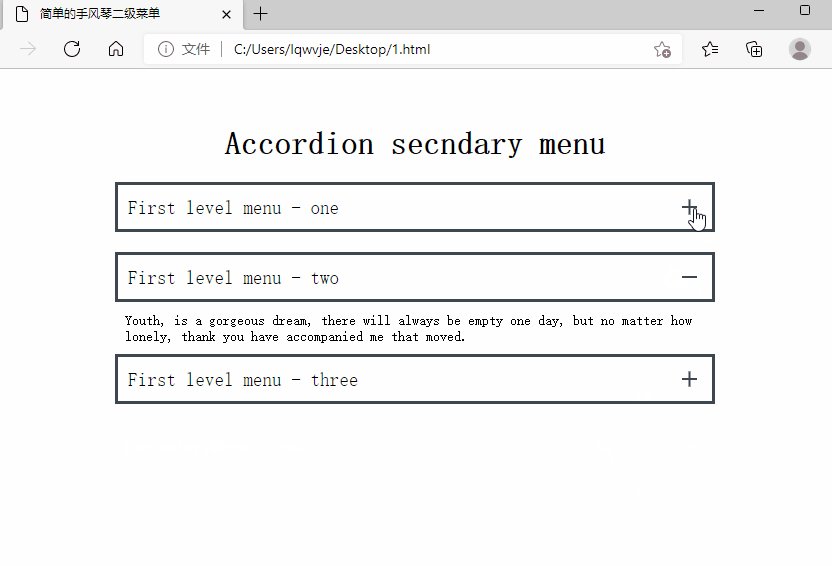
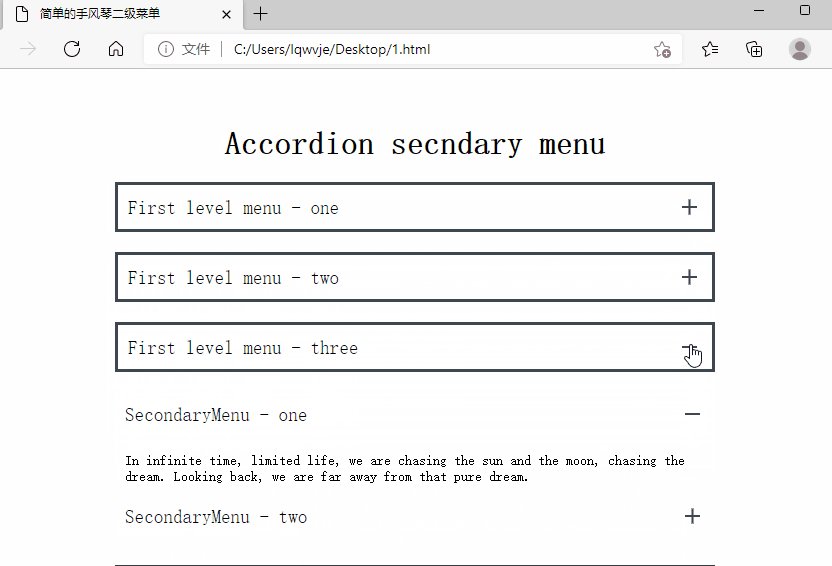
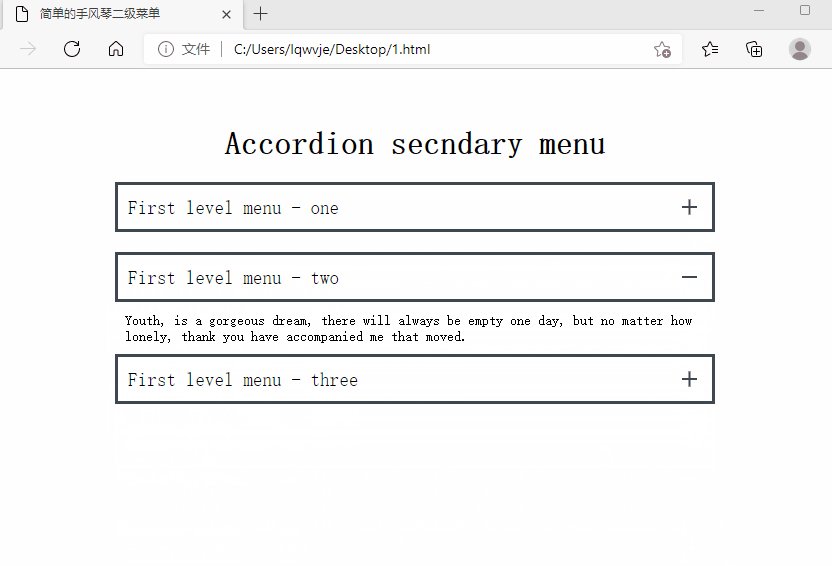
效果图以下是源码!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="viewport" content="width=device-width, initial-scale=1.0"title简单的手风琴二级菜单/titlestyle* {padding: 0;m…

效果图以下是源码!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1.0"title页面点击弹出文字/titlestylebody{/* background-color: rgb(35,35,35);*/}span{/* 让弹出来的文字不被选…

在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。不同域的数据是分开的。!D…

样式一以下是核心代码!DOCTYPE htmlhtml lang="zh-cn"headtitleTable_Simple CSS for HTML tables/titlemeta charset="UTF-8"meta name="viewport" content="width=device-width, initial-scale=1"style type="text/css".pure-table {border-collapse: coll…

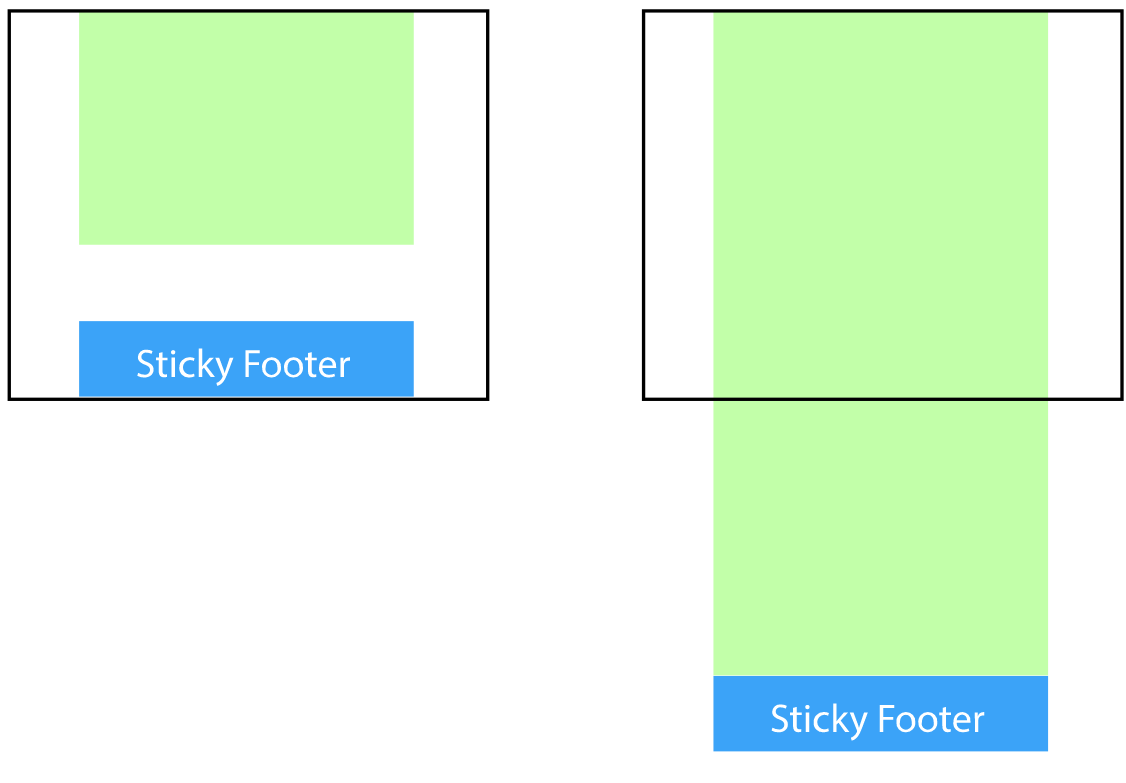
Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决如何使元素粘住浏览器底部。相关的视频教程请访问 https://www.bilibili.com/video/BV1uQ4y1y7rC/ 效果图…

!doctype htmlhtml lang="zh-cn"headmeta charset="UTF-8"title上传文件/title/headbodyinput type="file" id="testJsonFile" onchange="openFile(event)" script type="text/javascript"//获取到选中的文件var openFile = function (event) {var inp…

var str="2021-04-22 13:56:00";var temp= Date.parse(str);console.Log(temp);//IE浏览器 输出结果为 NaN//解决办法var reg = new RegExp("-", "g");var newStr= str.replace(reg, '/');//将str里面所有的 - 替换成///替换后 newStr为2021/04/22 13:56:00"var temp2= Da…

!DOCTYPE htmlhtmlheadtitledemo/titlelink rel="stylesheet" href="../dist/dygraph.css"script type="text/javascript" src="../dist/dygraph.js"/script/headbodyh2Demo/h2tabletrtddiv id="demodiv"/div/tdtd valign=topdiv id…

!doctype htmlhtml lang="zh-cn"headmeta charset="UTF-8"titleselect选择值改变触发事件/title/headbodyselect id="oad" onchange="displayData()"option value="1"功率/optionoption value="0"电流/option/selectscriptfunction displayD…