开发语言:Kitlin
源码大小:701KB
源码大小:701KB
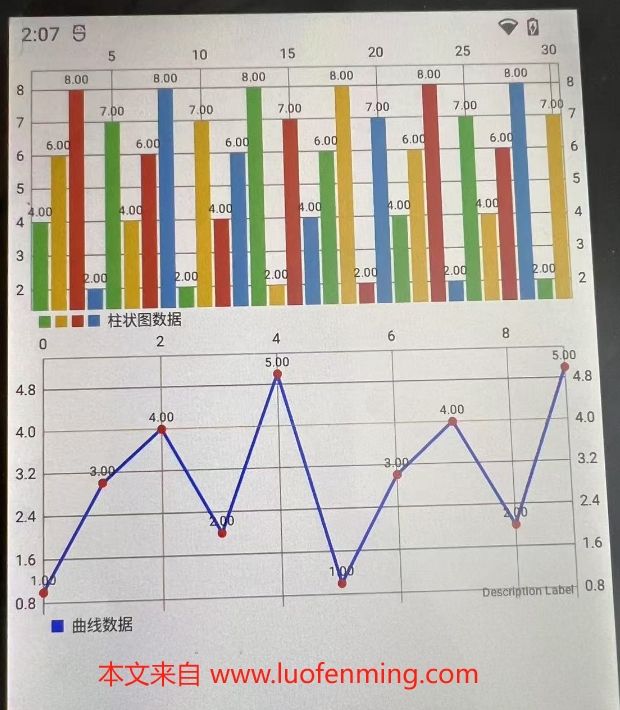
效果图

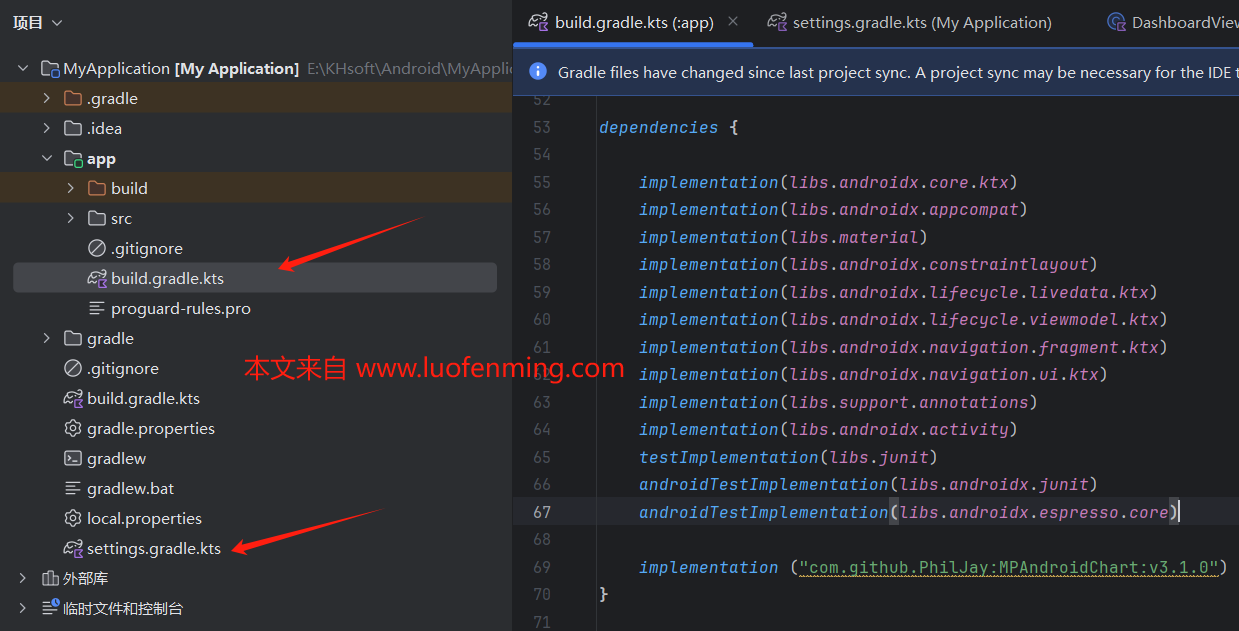
一、添加依赖
在build.gradle文件中添加 MPAndroidChart 的依赖
dependencies {
//其它的依赖
implementation ("com.github.PhilJay:MPAndroidChart:v3.1.0")
}在settings.gradle文件中添加
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url=uri("https://jitpack.io") }
}
}
二、布局文件中添加 Chart 控件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".ui.ChartDemoActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal"> <com.github.mikephil.charting.charts.BarChart android:id="@+id/barChart" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal"> <com.github.mikephil.charting.charts.LineChart android:id="@+id/lineChart" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </LinearLayout>
三、在 Activity 或 Fragment 中设置和绘制曲线
package com.zhkh.myapplication.ui
import android.graphics.Color
import android.os.Bundle
import android.view.LayoutInflater
import android.view.Window
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.github.mikephil.charting.charts.LineChart
import com.github.mikephil.charting.data.BarData
import com.github.mikephil.charting.data.BarDataSet
import com.github.mikephil.charting.data.BarEntry
import com.github.mikephil.charting.data.Entry
import com.github.mikephil.charting.data.LineData
import com.github.mikephil.charting.data.LineDataSet
import com.github.mikephil.charting.interfaces.datasets.ILineDataSet
import com.github.mikephil.charting.utils.ColorTemplate
import com.zhkh.myapplication.R
import com.zhkh.myapplication.databinding.ActivityChartDemoBinding
class ChartDemoActivity : AppCompatActivity() {
private var _binding: ActivityChartDemoBinding? = null
private val binding get() = _binding!!
override fun onCreate(savedInstanceState: Bundle?) {
//隐藏标题
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
super.onCreate(savedInstanceState)
enableEdgeToEdge()
_binding = ActivityChartDemoBinding.inflate(LayoutInflater.from(this))
setContentView(binding.root)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
//===========柱形图=================
// 创建 BarEntry 列表,每个 BarEntry 代表一个柱形的数据点
val entries = ArrayList<BarEntry>()
entries.add(BarEntry(1f, 4f))
entries.add(BarEntry(2f, 6f))
entries.add(BarEntry(3f, 8f))
entries.add(BarEntry(4f, 2f))
entries.add(BarEntry(5f, 7f))
entries.add(BarEntry(6f, 4f))
entries.add(BarEntry(7f, 6f))
entries.add(BarEntry(8f, 8f))
entries.add(BarEntry(9f, 2f))
entries.add(BarEntry(10f, 7f))
entries.add(BarEntry(11f, 4f))
entries.add(BarEntry(12f, 6f))
entries.add(BarEntry(13f, 8f))
entries.add(BarEntry(14f, 2f))
entries.add(BarEntry(15f, 7f))
entries.add(BarEntry(16f, 4f))
entries.add(BarEntry(17f, 6f))
entries.add(BarEntry(18f, 8f))
entries.add(BarEntry(19f, 2f))
entries.add(BarEntry(20f, 7f))
entries.add(BarEntry(21f, 4f))
entries.add(BarEntry(22f, 6f))
entries.add(BarEntry(23f, 8f))
entries.add(BarEntry(24f, 2f))
entries.add(BarEntry(25f, 7f))
entries.add(BarEntry(26f, 4f))
entries.add(BarEntry(27f, 6f))
entries.add(BarEntry(28f, 8f))
entries.add(BarEntry(29f, 2f))
entries.add(BarEntry(30f, 7f))
// 创建 BarDataSet,并设置数据和标签
val barDataSet = BarDataSet(entries, "柱状图数据")
binding.barChart.description.isEnabled = false
// 设置柱形的颜色
barDataSet.setColors(ColorTemplate.MATERIAL_COLORS, 255)
// 创建 BarData 对象,并将 BarDataSet 作为参数传递给它
val barData = BarData(barDataSet)
// 将 BarData 传递给 BarChart
binding.barChart.data = barData
// 刷新图表,显示数据
binding.barChart.invalidate()
//==============曲线图==============
// 创建 Entry 列表,每个 Entry 代表曲线上的一个数据点
val entries2 = ArrayList<Entry>()
entries2.add(Entry(0f, 1f))
entries2.add(Entry(1f, 3f))
entries2.add(Entry(2f, 4f))
entries2.add(Entry(3f, 2f))
entries2.add(Entry(4f, 5f))
entries2.add(Entry(5f, 1f))
entries2.add(Entry(6f, 3f))
entries2.add(Entry(7f, 4f))
entries2.add(Entry(8f, 2f))
entries2.add(Entry(9f, 5f))
// 创建 LineDataSet,并设置数据和标签
val lineDataSet = LineDataSet(entries2, "曲线数据")
// 设置曲线的颜色
lineDataSet.color = Color.BLUE
// 设置曲线的宽度
lineDataSet.lineWidth = 2f
// 设置数据点的颜色
lineDataSet.setCircleColor(Color.RED)
// 设置数据点的半径
lineDataSet.circleRadius = 3f
// 设置数据点是否填充
lineDataSet.setDrawCircleHole(false)
// 设置曲线是否显示数据值
lineDataSet.setDrawValues(true)
// 将 LineDataSet 加入到一个列表中
val dataSets = ArrayList<ILineDataSet>()
dataSets.add(lineDataSet)
// 创建 LineData 对象,并将 dataSets 作为参数传递给它
val lineData = LineData(dataSets)
// 将 LineData 传递给 LineChart
binding.lineChart.data = lineData
// 刷新图表,显示数据
binding.lineChart.invalidate()
}
}本文来自 www.luofenming.com