凡事有利有弊,很多浏览器为了提高防问网页的速度,第一次浏览时先把 图片和一些CSS样式下载到本地,如果图片或CSS样式文件名称没改 但图片或CSS样式更改了 我们再次防问时,浏览器调用的是本地的图片或CSS文件,而不是服务器上最新的图片或CSS样式,这时我们要清除浏览器缓存
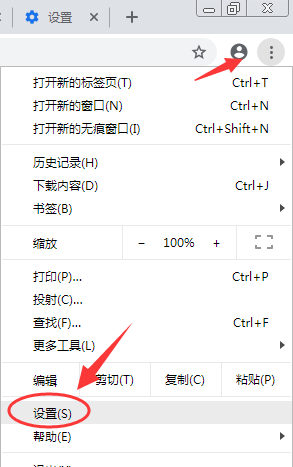
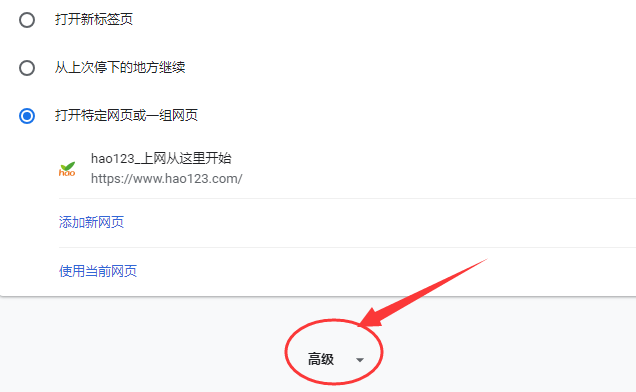
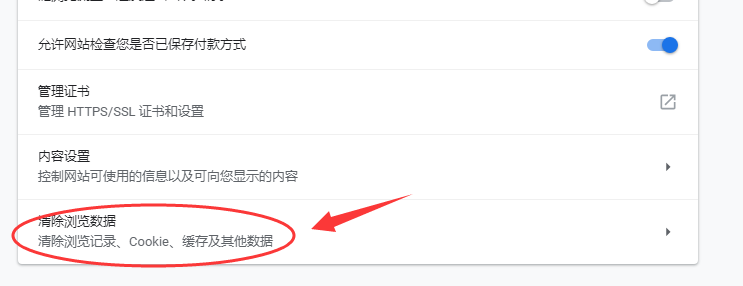
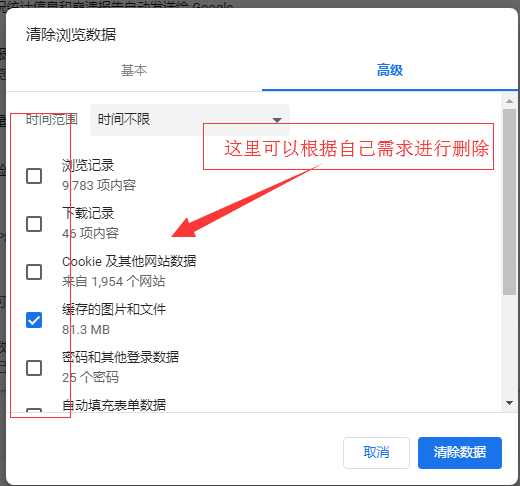
清除缓存步骤如下(我在这里用的是Google浏览器)




对于web开发者,如果经常会修改的CSS样式文件,我们可以用以下方式
CSS.CSS?v20190117
在文件后面加个参数