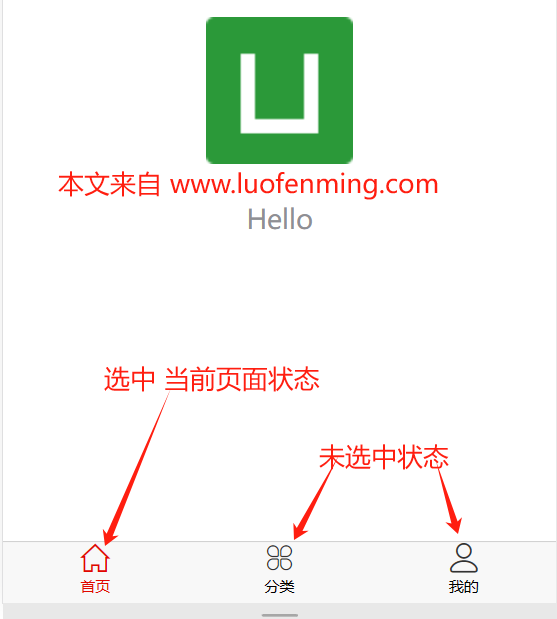
效果图

使用步骤
1、【阿里巴巴图标库】https://www.iconfont.cn/ 下载 图标字库,不会下载的可以看这个视频教程 https://www.bilibili.com/video/BV1F64y1b7nv
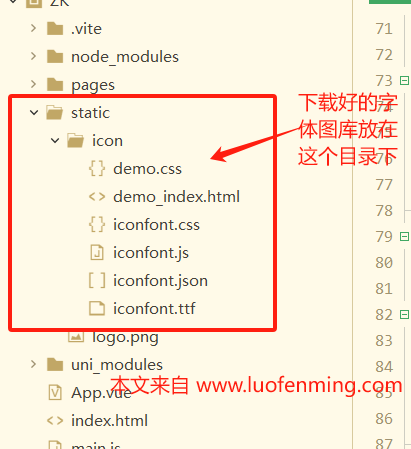
2、将下载好的图标字库放在static下

3、在app.vue引入
<style>
/*每个页面公共css */
@import url('static/icon/iconfont.css');
</style>4、在pages.josn添加,tabBar是在Json的第一个节点,与pages是同一级
"tabBar": {
"color": "#000",
"selectedColor": "#e10600",
"borderStyle": "black",
"backgroundColor": "#f8f8f8",
"iconfontSrc": "static/icon/iconfont.ttf",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconfont": {
"text": "\ue658",
"color": "#000",
"selectedText": "\ue658",
"fontSize": "24px",
"selectedColor": "#e10600"
}
},{
"text": "分类",
"pagePath": "pages/user/login",
"iconfont": {
"text": "\ue62f",
"color": "#000",
"selectedText": "\ue62f",
"fontSize": "24px",
"selectedColor": "#e10600"
}
},{
"text": "我的",
"pagePath": "pages/user/user",
"iconfont": {
"text": "\ue61c",
"color": "#000",
"selectedText": "\ue61c",
"fontSize": "24px",
"selectedColor": "#e10600"
}
}
]
}\ue658为图标的代码 阿里巴巴图标库的代码是 这里我要改成\ue658
本文来自 www.luofenming.com