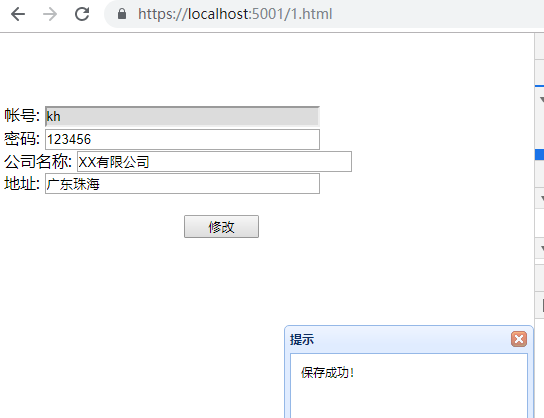
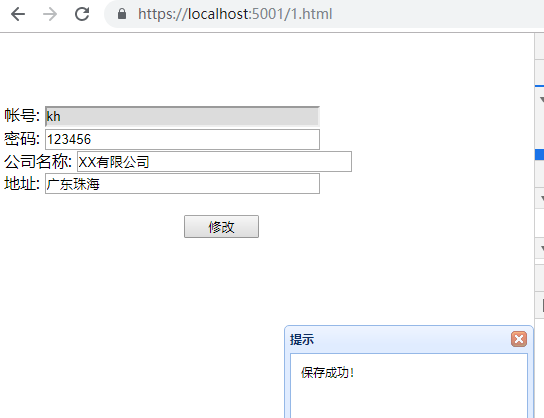
EasyUI填充Form表单,异步提交Form表单数据并返回提示结果
以下是核心代码
源码下载地址链接:https://pan.baidu.com/s/1LQ9GHi_0QGihtcnHFGNoig 提取码:t37e

以下是核心代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>个人设置</title>
<link href="./jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="./jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="./jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="./jquery-easyui-1.3.2/jquery.easyui.min.js" type="text/javascript"></script>
<script src="./jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
</head>
<body>
<form id="formEdit" method="post" action="">
<br /> <br /> <br />
<div class="fitem">
<label>
帐号:
</label>
<input class="easyui-validatebox" type="text" name="account" readonly="readonly" style="background-color:gainsboro; width:275px;" />
</div>
<div class="fitem">
<label>
密码:
</label>
<input class="easyui-validatebox" type="text" id="passwd" name="passwd" style="width:275px;" />
</div>
<div class="fitem">
<label>
公司名称:
</label>
<input class="easyui-validatebox" type="text" name="companyName" style="width:275px;" />
</div>
<div class="fitem">
<label>
地址:
</label>
<input class="easyui-validatebox" type="text" name="Address" style="width:275px;" />
</div>
<input class="easyui-validatebox" type="hidden" name="Id" />
<br />
<div class="fitem">
<input id="button1" type="button" value="修改" style="margin-left:180px; width:75px;" />
</div>
</form>
<script type="text/javascript">
$(function () {
$('#formEdit').form('load', '../adminweb/GetAccountJson?src=edit&id=kh');
//注意ajax不能跨域 adminweb/GetAccountJson?src=edit&id=kh响应数据
//{"Id":1,"account":"kh","passwd":"123456","companyName":"XX有限公司","Address":"广东珠海","isLock":false,"typeId":1}
});
$("#button1").click(function () {
$('#formEdit').form('submit', {
url: '../adminweb/GetAccountJson?src=save',
onSubmit: function () {
return $(this).form('validate');
},
success: function (data) {
var result = $.parseJSON(data);
//adminweb/GetAccountJson?src=save响应数据 {"code":"1","msg":"保存成功!"}
$.messager.show({ title: '提示', msg: result.msg });
}
});
});
</script>
</body>
</html>
效果图片源码下载地址链接:https://pan.baidu.com/s/1LQ9GHi_0QGihtcnHFGNoig 提取码:t37e