方式一、如果仅仅只是单行文字居中,CSS样式如下
.box {
width: 300px;
height: 300px;
background: #ddd;
line-height: 300px;
}方式二、如果是不能确定的行数,实现多选垂直居中,CSS样式和Html如下
.box {
display: table;
background-color: #f2f2f2;
height: 100px;
width: 100%;
}
.con {
display: table-cell;
vertical-align: middle;
/*text-align: center;*/
line-height:20px;
padding:5px;
}
<div class="box">
<p class="con"> 单行垂直集中,多行垂直集中</p>
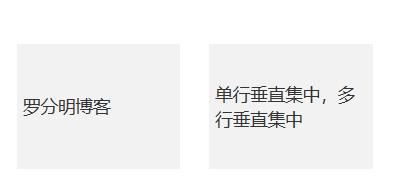
</div>效果如下