原创来自http://www.luofenming.com/show.aspx?id=ART2018103000001,如转载请保留此地址
示波图样例 链接: https://pan.baidu.com/s/1-pUEQZbX2z_mQATqwXf3cQ?pwd=2u9j 提取码: 2u9j
1、设置X,Y轴刻度个数据以及范围

设置Y轴 最大值为3 chart2.ChartAreas[0].AxisY.Maximum = 3;
设置Y轴 最小值为2 chart2.ChartAreas[0].AxisY.Minimum = 2;
设置刻度个数 (最大值-最小值)/刻度个数
则 (3-2)/2=0.5 chart2.ChartAreas[0].AxisY.Interval = 0.5;
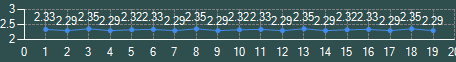
2、设置Series显示示数及数据点标记样式

chart2.Series[0].MarkerStyle = MarkerStyle.Circle;//设置样式
chart2.Series[0].IsValueShownAsLabel = true;//设置显示示数
chart2.Series[0].Color = Color.Blue;// 设置Series线条颜色
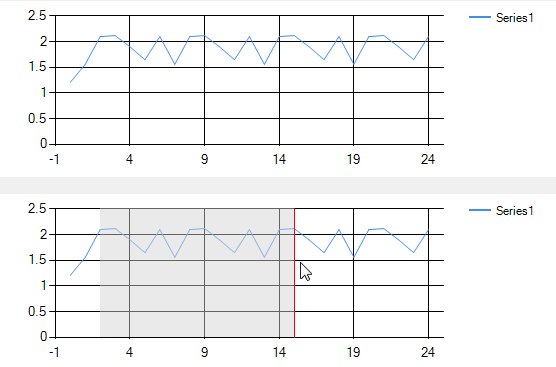
删除或添加 坚游标(竖红线) 属性-->ChartAreas-->游标-->CursorX-->IsUserEnabled(true或false)
选中图表区范围(放大) 属性-->ChartAreas-->游标-->CursorX-->IsUserSelectionEnabled(true或false)
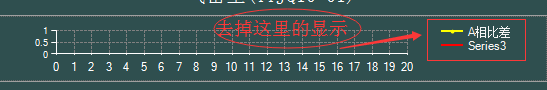
3、去掉Series指示项显示在图例中

chart2.Series[0].IsVisibleInLegend=false
chart2.ChartAreas[0].AxisX.LabelStyle.Angle = 90;//轴显示角度
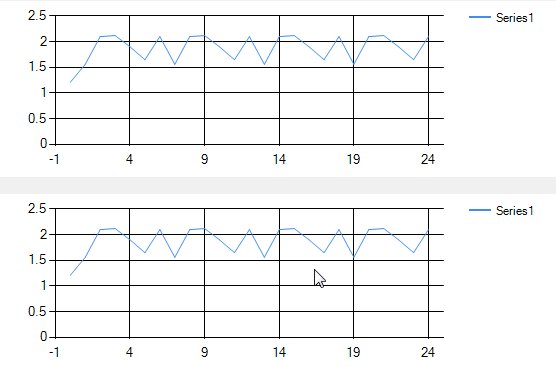
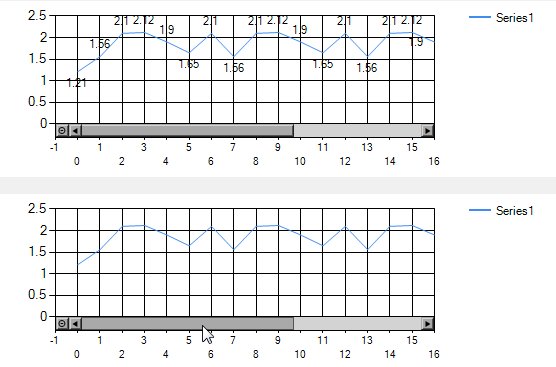
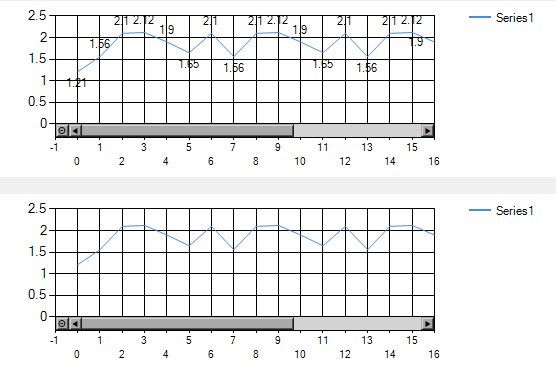
4、实现两个Chart ChartAreas 同步 及同时方大缩小 2018-11-10更新

实现代码如下
//注册事件
this.chart2.Customize += new System.EventHandler(this.chart2_Customize);
private void chart2_Customize(object sender, EventArgs e)
{
chart1.ChartAreas[0].AxisX.ScaleView.Size = chart2.ChartAreas[0].AxisX.ScaleView.Size;
chart1.ChartAreas[0].AxisX.ScaleView.Position = chart2.ChartAreas[0].AxisX.ScaleView.Position;
}5、X轴,Y轴刻度显示与隐藏
chart1.ChartAreas[0].AxisX.LabelStyle.Enabled = false; chart1.ChartAreas[0].AxisY.LabelStyle.Enabled = false;