<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="./bootstrap.min.css">
<script src="./jquery.min.js"></script>
<script src="./bootstrap.min.js"></script>
</head>
<body>
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 data-toggle="modal" data-target="#myModal" -->
<button class="btn btn-primary btn-lg" id="setTable">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-hidden="true" data-backdrop="true">
<div class="modal-dialog" style="display: outline-block;">
<span style="font-family: Arial, Helvetica, sans-serif;"><!--设置模态框属性--></span>
<div class="modal-content" style="width: 400px;height: 80px;margin-top: 220px;margin-left: 130px;">
<!--设置模态框content属性-->
<div class="modal-header" style="text-align:left;font-size: small;height: 8px;margin-bottom: 5px;">
<!--<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
x
</button>-->
<p style="margin-top: -10px;">正在初始化Lucene</p>
</div>
<div class="modal-body" style="text-align: center;font-size: large;height: 18px;">
<p style="margin-top: -15px;">请稍候...</p>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
$(function () {
$('#setTable').click(function () {
$.ajax({
type: 'POST',
url: 'https://localhost:5001/article/initlucene',
//data: {dbTypeId: dbTypeId, jdbcIp: jdbcIp} ,
dataType: 'json',
beforeSend: function () { //ajax发送请求时的操作,得到请求结果前有效
$('#myModal').modal({
backdrop: 'static' //<span style="color:#FF6666;">设置模态框之外点击无效</span>
});
$('#myModal').modal('show'); //弹出模态框
},
complete: function () { //ajax得到请求结果后的操作
$('#myModal').modal('hide'); //隐藏模态框
},
success: function (msg) {//返回的数据格式 {"code":1,"msg":"Lucene初始化成功"}
if (msg.code == 1) {
alert(msg.msg);
} else {
alert(msg.msg);
}
}
});
});
})
</script>
</body>
</html>
源码下载链接: https://pan.baidu.com/s/1_FW23eGV9vYRGtcnEazTQA 提取码: rajw转载请保留http://www.luofenming.com/show.aspx?id=ART2019121500001
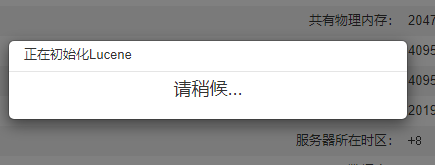
效果图