
JavaScript获取浏览器指纹
!DOCTYPE htmlhtml lang="zh-CN"head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" titleJavaScript获取浏览器指纹/title style body { font-family: Arial, sans-seri…

!DOCTYPE htmlhtml lang="zh-CN"head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" titleJavaScript获取浏览器指纹/title style body { font-family: Arial, sans-seri…

效果图如下以下是核心代码!DOCTYPE htmlhtmlhead meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" title弹出 HTML 窗体示例/title style /* 隐藏默认的模态对话框 */ #modal {…

// 创建XMLHttpRequest对象实例var xhr = new XMLHttpRequest();// 准备要发送的JSON数据var data = { name: "John", age: 30, hobbies: ["reading", "swimming"]};// 将JSON对象转换为字符串var jsonData = JSON.stringify(data);// 配置请求,使用POST方法…

配置ueditor.all.js文件24507行的方法domUtils.on(input, change, function(){ if(!input.value) return; var loadingId = loading_ + (+new Date()).toString(36); var params = utils.serializeParam(me.queryCommandValue…

uniapp 添加微信小程序转发给好友和分享到朋友圈功能(不添加这功能 转发给好友为灰色,分享到朋友圈也为灰色)1、创建share.js文件,文件里面的代码export default {data() {return {}},//1.配置发送给朋友onShareAppMessage() {return {title: 自学试题, //分享的标题path: /pa…

效果图!DOCTYPE htmlhtml lang="zh-CN"head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" titleModal Popup/title !-- 实际部署请把下面两个js文件下载到本地 -- script src="https:/…

官方使用教程文档地址https://doc.dcloud.net.cn/uniCloud/upgrade-center.html按照官方文档就可以,在这里简单的归纳客户端的设置1、项目要关联云空间unicloud2、下载插件到项目中,只要下载(https://ext.dcloud.net.cn/plugin?id=4542)这一个客户端就可以,服务端和客户端分…

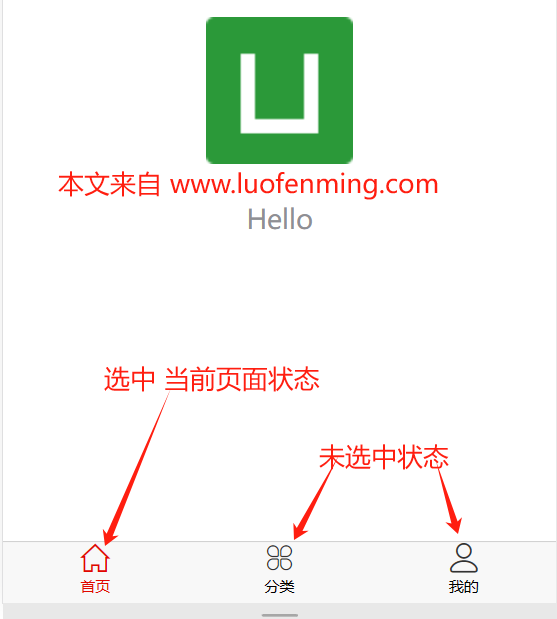
效果图使用步骤1、【阿里巴巴图标库】https://www.iconfont.cn/ 下载 图标字库,不会下载的可以看这个视频教程 https://www.bilibili.com/video/BV1F64y1b7nv2、将下载好的图标字库放在static下3、在app.vue引入style/*每个页面公共css */@import url(static/icon/iconfont.…

Pinia作用类似于C#的一个类,里面可以放字段属性,方法使用步骤1、安装依赖 npm i pinia2、创建/store/UserInfo.tsimport { defineStore } from piniaexport const useUserInfoStore = defineStore(UserInfo, { state: () = { return { //字段属性 age: …

安装axios依赖 npm i axiosget 和post 带token请求代码 import axios from axios//get请求 注意token前要添加 Bearer 并与空格隔开axios.get(http://localhost:5005/api/sysMenu/loginMenuTree, { headers: { Authorization: "Bearer eyJhbGciOiJIU…