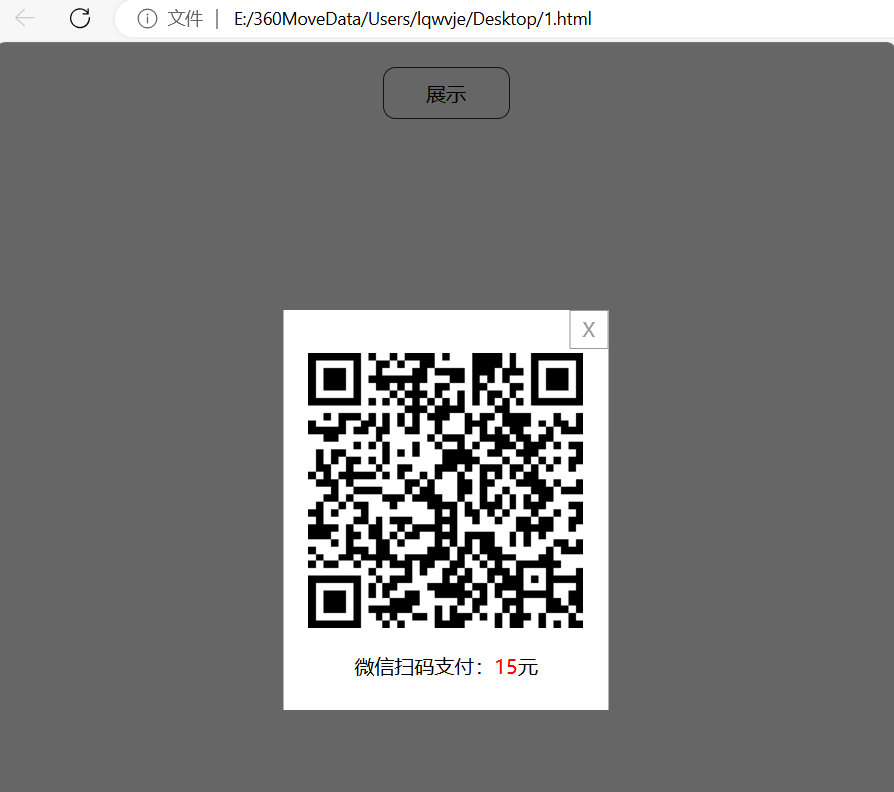
效果图

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modal Popup</title>
<!-- 实际部署请把下面两个js文件下载到本地 -->
<script src="https://www.luofenming.com/js/jquery.min.js"></script>
<script src="https://www.luofenming.com/js/jquery.qrcode.min.js"></script>
</head>
<style>
body {
position: relative;
}
.btn {
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
margin: 20px auto 0;
border: 1px solid #333;
border-radius: 10px;
}
.bg {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .6);
display: none;
}
.popup {
width: 260px;
height: 320px;
background: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* border-radius: 15px; */
}
.popup .close {
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
top: 0px;
right: 0px;
border: 1px solid #999;
/* border-radius: 50%; */
color: #999;
}
.container {
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平居中,如需要 */
justify-content: center;
}
</style>
<body>
<div class="btn" id="btn">展示</div>
<div class="bg" id="bg">
<div class="popup" id="popup">
<div class="close" style="cursor: default;" id="close">×</div>
<div style="clear: both;"></div>
<div class="container" style="margin-top: 35px;">
<div id="qrcodeCanvas" style="text-align:center;"></div>
</div>
<div class="container">
<p>微信扫码支付:<span style="font-size: 16px; color: red;font-weight: 400;">15</span>元</p>
</div>
</div>
</div>
<script>
let timer;
var btn = document.getElementById('btn');
var bg = document.getElementById('bg');
var popup = document.getElementById('popup');
var closeBtn = document.getElementById('close');
// 点击展示按钮显示弹窗
btn.addEventListener('click', () => {
bg.style.display = 'block';
//从接口获取微信支付字符串
jQuery('#qrcodeCanvas').empty();
jQuery('#qrcodeCanvas').qrcode({
width: 220,
height: 220,
text: 'weixin://wxpay/bizpayurl?pr=xxxxxxxxx'//这个为微信生成的支付字符串,样例为weixin://wxpay/bizpayurl?pr=xxxxxxxxx
});
timer = setInterval(() => {
console.log('定时器已经启动!');
//这个地方循环获取支付是否成功
//如果成功,提示成功
}, 1000);
});
// 点击阴影遮罩层关闭弹窗
//bg.addEventListener('click', (e)=> {
// bg.style.display = 'none'
// });
// 阻止冒泡事件,点击弹窗不会执行父元素的点击事件
popup.addEventListener('click', (e) => {
e.stopPropagation();
});
// 点击关闭符号关闭弹窗
closeBtn.addEventListener('click', (e) => {
e.stopPropagation();
bg.style.display = 'none'
//清除定时任务
clearInterval(timer);
})
</script>
</body>
</html>本文来自 www.luofenming.com