
Html CSS 文字垂直居中,多行文字垂直居中
方式一、如果仅仅只是单行文字居中,CSS样式如下.box { width: 300px; height: 300px; background: #ddd; line-height: 300px;}方式二、如果是不能确定的行数,实现多选垂直居中,CSS样式和Html如下.box { display: table; background-color: #f2f2f…

方式一、如果仅仅只是单行文字居中,CSS样式如下.box { width: 300px; height: 300px; background: #ddd; line-height: 300px;}方式二、如果是不能确定的行数,实现多选垂直居中,CSS样式和Html如下.box { display: table; background-color: #f2f2f…

/** * 浏览器解析,浏览器、Node.js皆可 * https://github.com/mumuy/browser */; (function (root, factory) { if (typeof define === function && (define.amd || define.cmd)) { // AMD&CMD define(function () { return factory(root)…

layUI layer弹框按钮 确认,取消,关闭事件layer.open({ title:头信息, btn:[确认,取消,按钮3],//多个按钮直接用btn1/btn2/btn3...回调 area : [85% , 95%], content:"div style=font-size: 15px展示文字/div", yes:function (index, layero) {//…

视频讲解地址 https://www.bilibili.com/video/BV1VT411J7rtHtml 代码nav class="sidebar-main"ul id="menu" class="nav nav-drawer"li class="nav-item active" a href="/AdminWeb/index"i class="mdi mdi-home"/i 后台首页/a /lili class="nav-item nav-i…

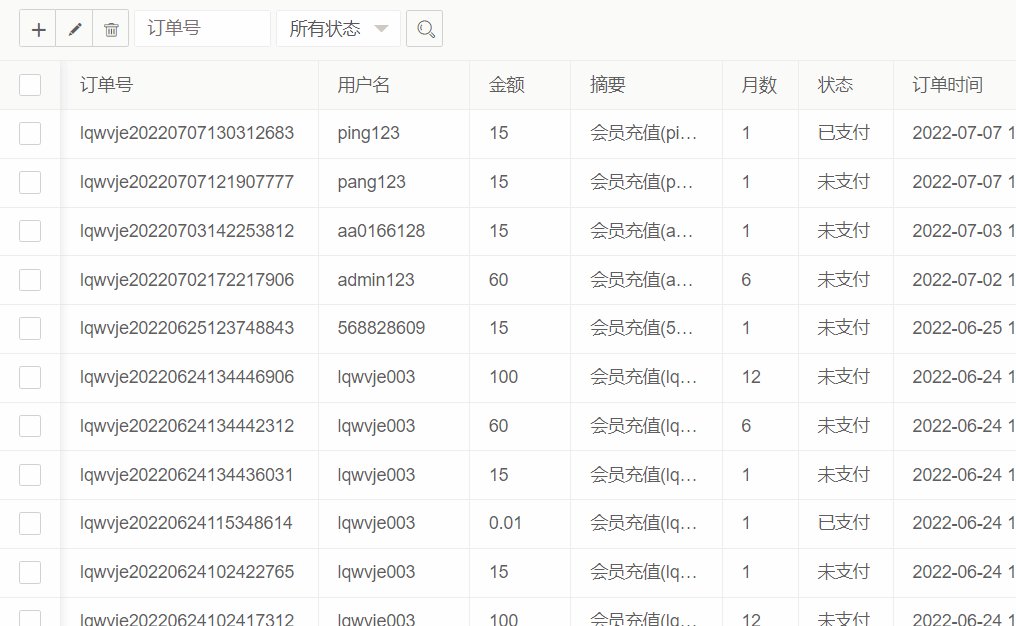
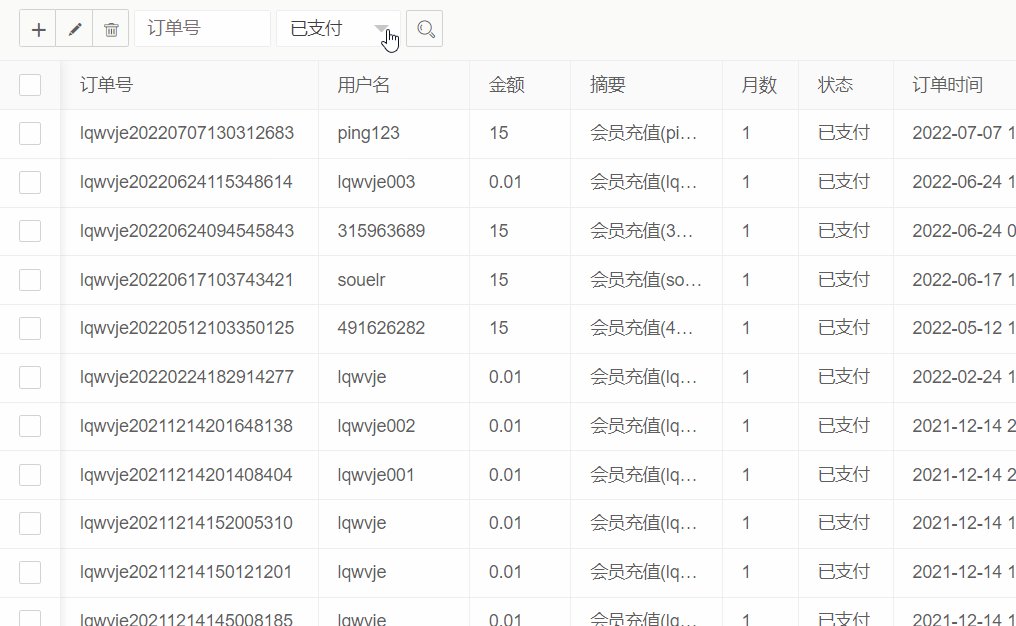
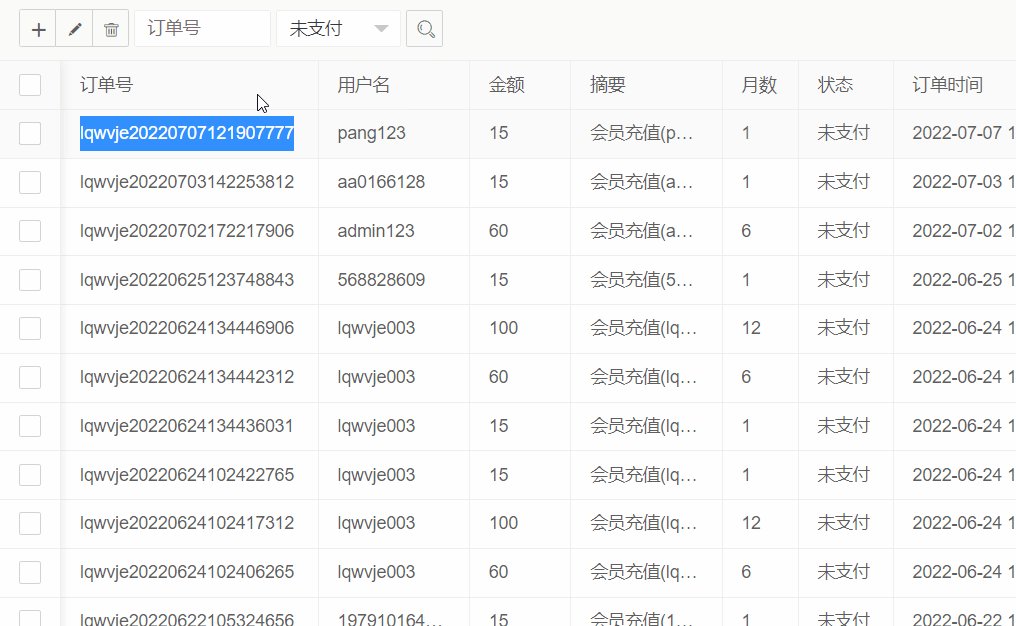
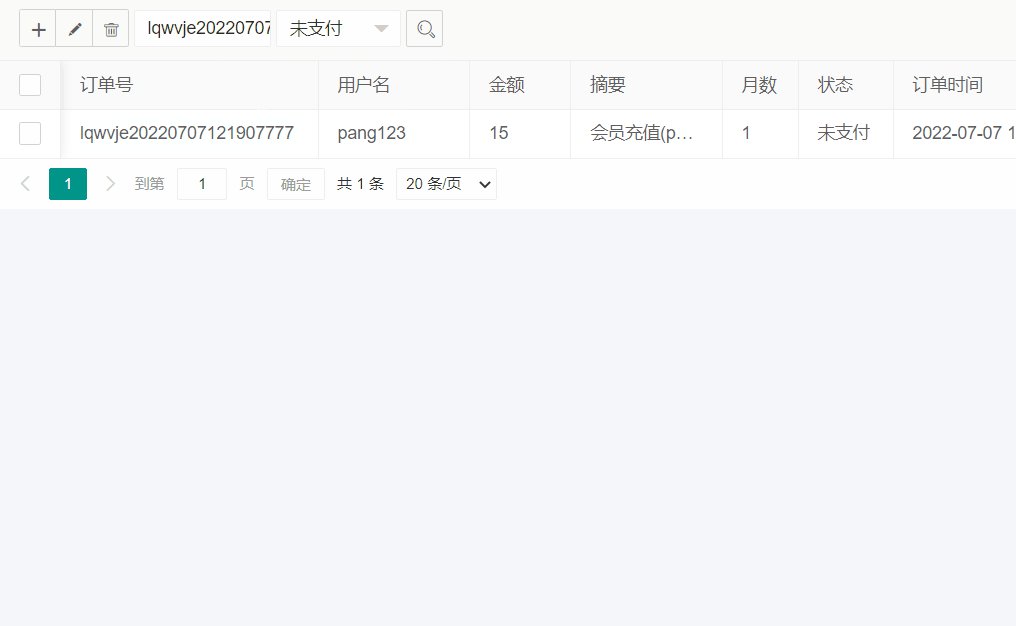
2022-7-09 更新视频讲解地址 https://www.bilibili.com/video/BV1P94y197nN效果图HTML代码div class="container-fluid"table class="layui-hide" id="test" lay-filter="test"/table/divstyle.layui-input, .layui-unselect, .layui-select-title {height: 30px;…

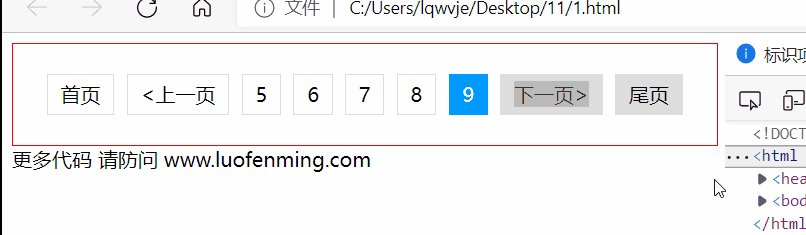
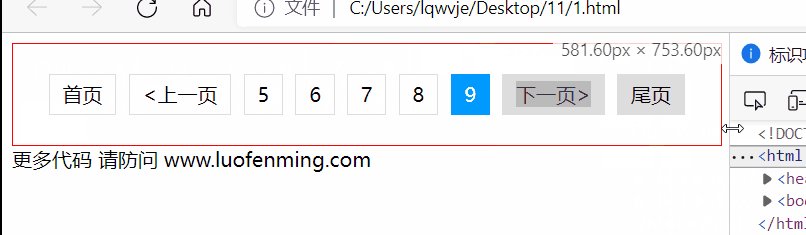
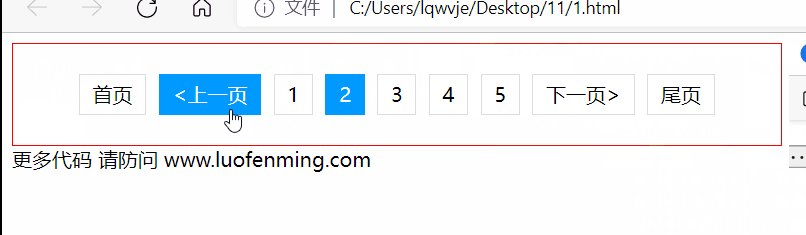
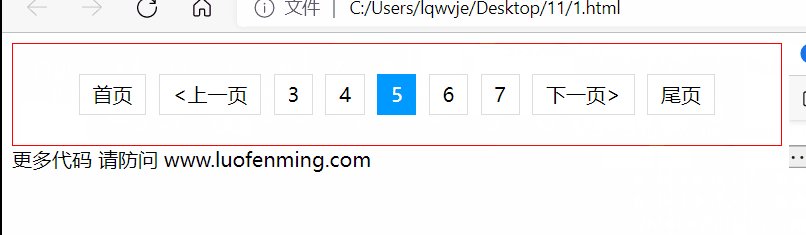
2022-04-13 添加按钮样式不被选中2022-04-12 添加初始化时是否执行调用的方法效果如下图核心代码!DOCTYPE htmlhtml lang="zh-cn"headmeta charset="UTF-8"titlejQuery分页样式代码/titlelink href="page.css" type="text/css" rel="stylesheet" /script src…

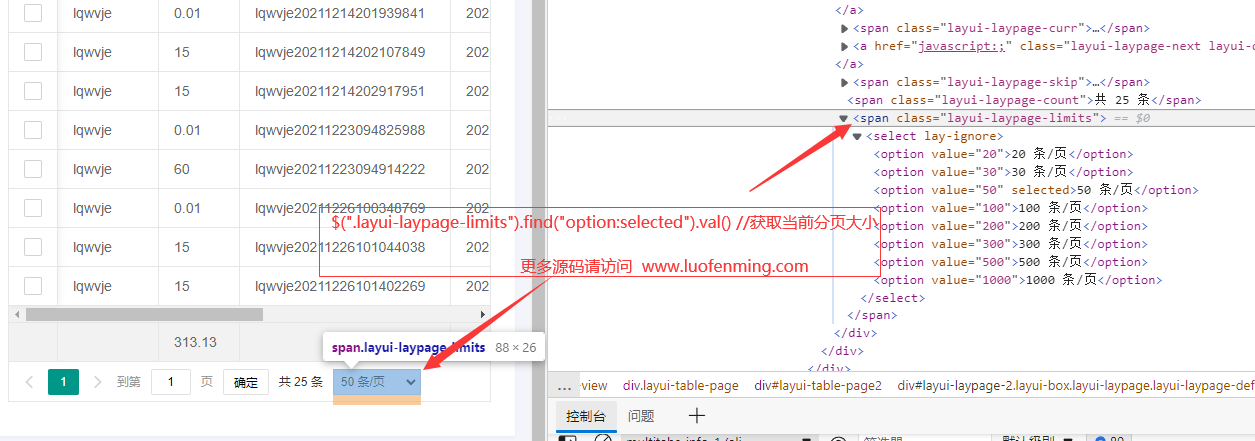
在浏览器查看源码,获取当前页面的数据条数如下核心代码$(".layui-laypage-limits").find("option:selected").val() //分页数目 $(".layui-laypage-skip").find("input").val() //当前页码值//转载请保留原创地址 http://www.luofenming.com/show.aspx?id=ART2022010200001…

以下是核心代码style.test1 {border: 1px solid;}.test2 {font-size: 50px;}.test3 {background-color: blue;}/stylediv class="test1" id="div1"罗分明博客 www.luofenming.com/divscript//转载请保留:http://www.luofenming.com/show.aspx?id=ART2021123000…

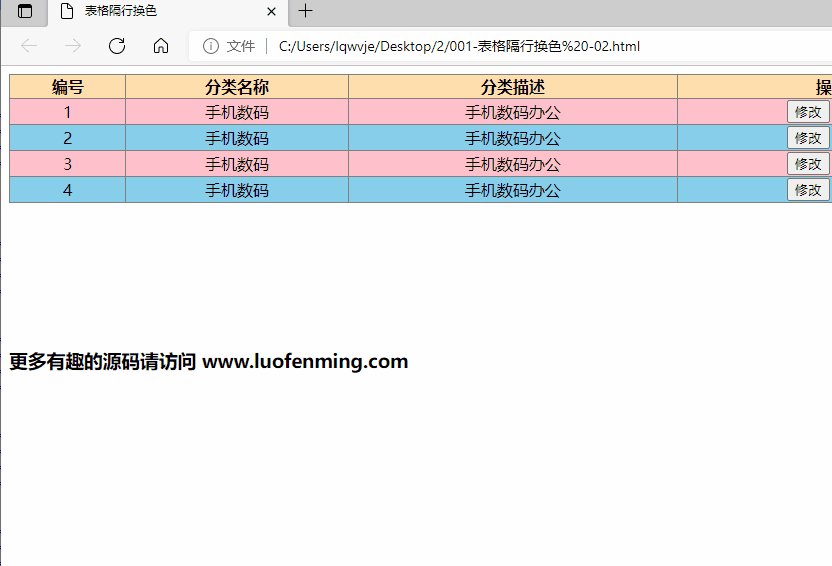
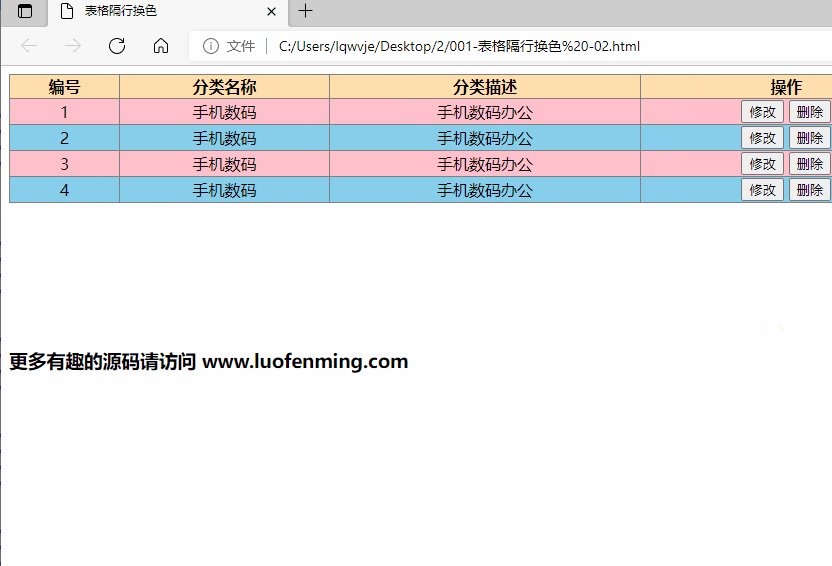
效果图核心代码!DOCTYPE htmlhtmlheadmeta charset="utf-8"title表格隔行换色/titlestyle type="text/css"tr {text-align: center;}/style/headbodytable id="tab" align="center" border="1" width="100%" style="border-collapse: collapse;"the…

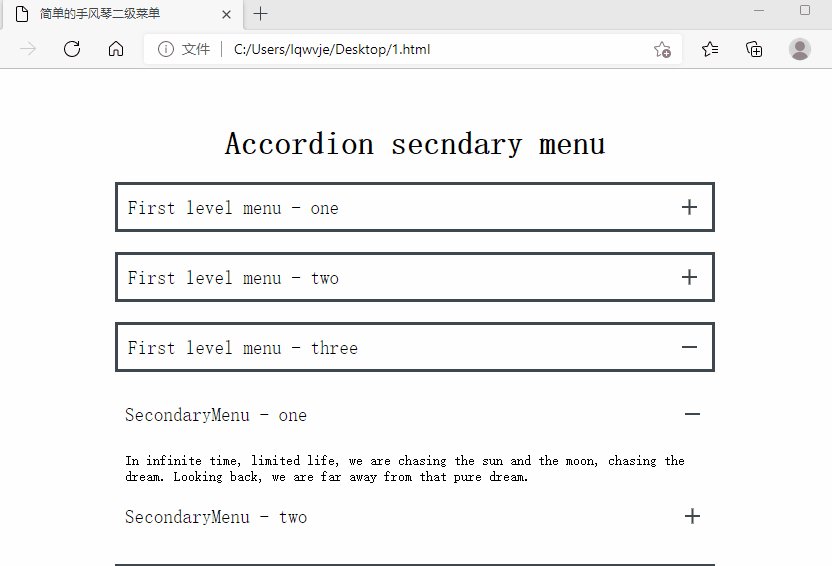
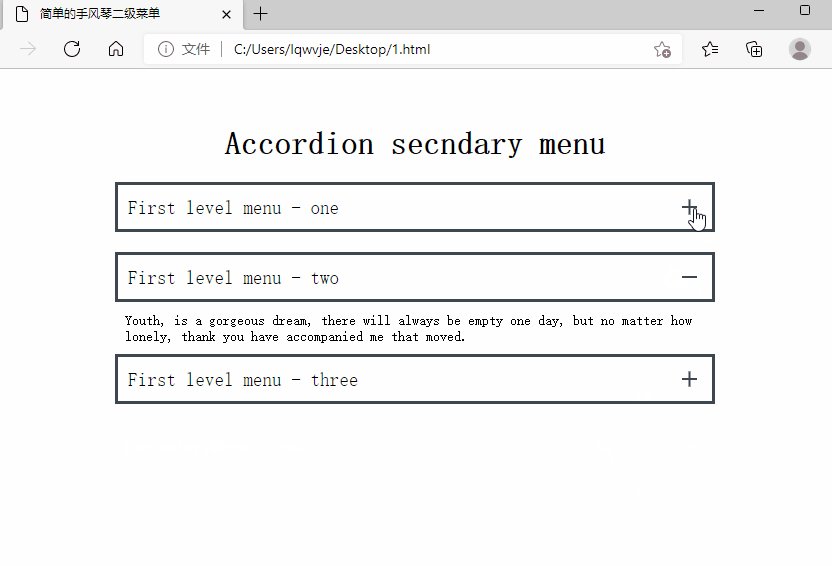
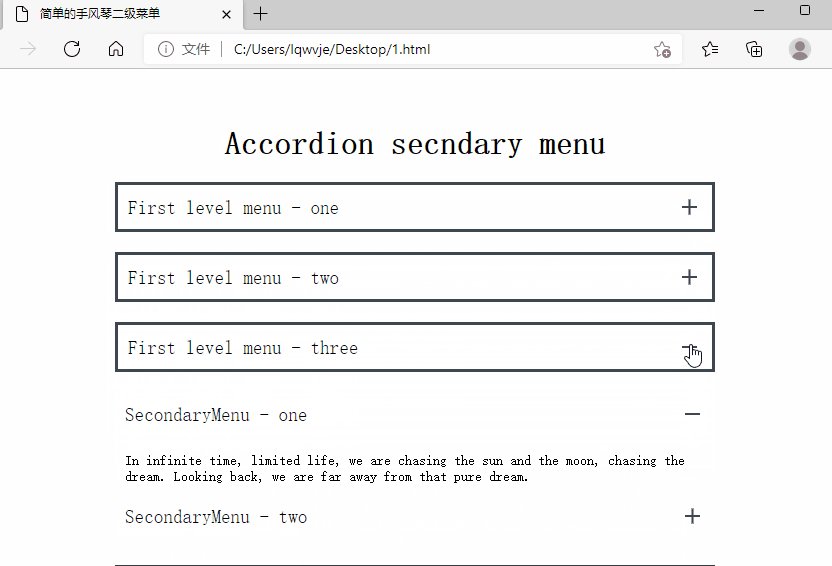
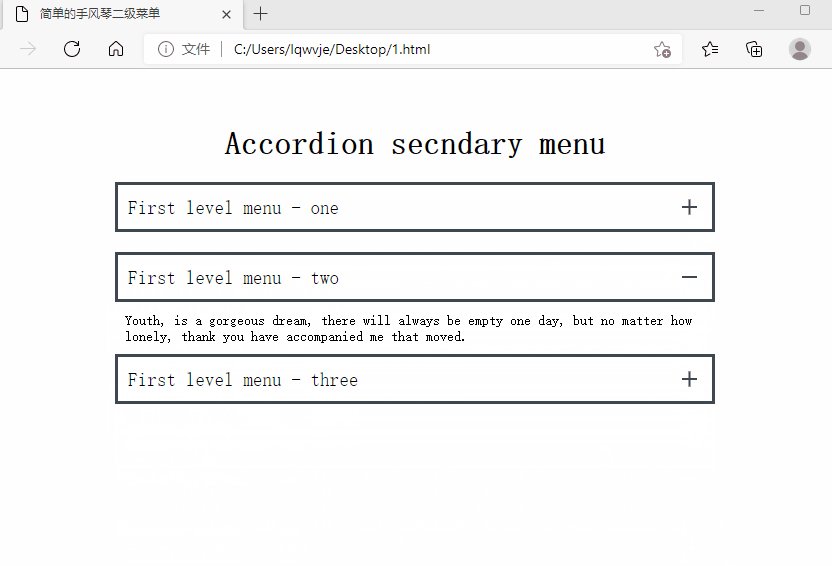
效果图以下是源码!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"meta http-equiv="X-UA-Compatible" content="IE=edge"meta name="viewport" content="width=device-width, initial-scale=1.0"title简单的手风琴二级菜单/titlestyle* {padding: 0;m…