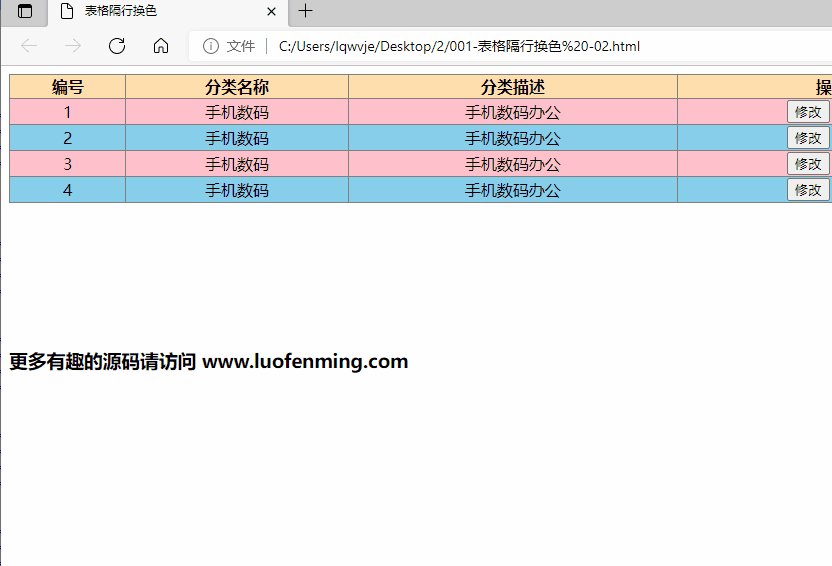
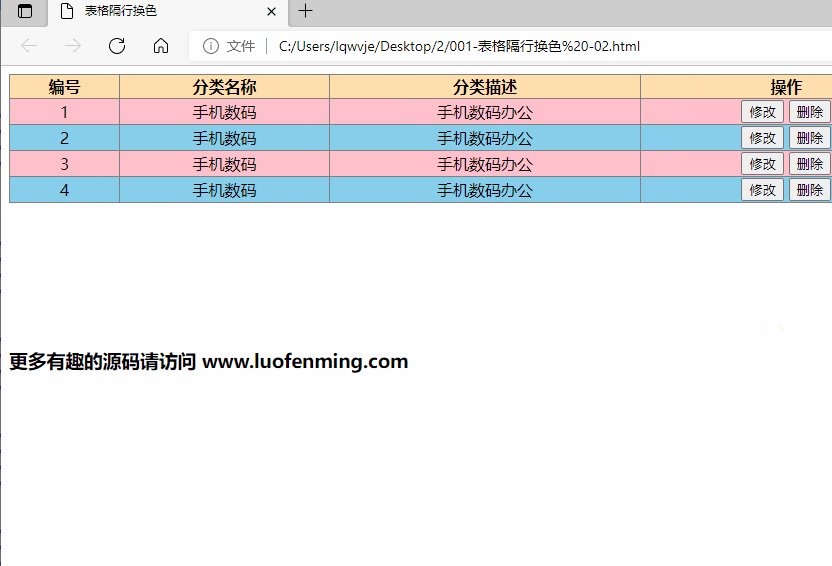
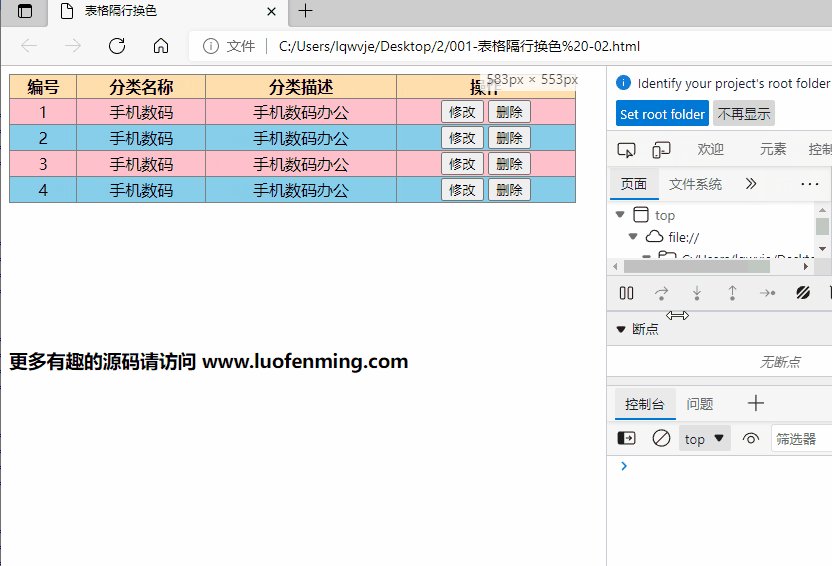
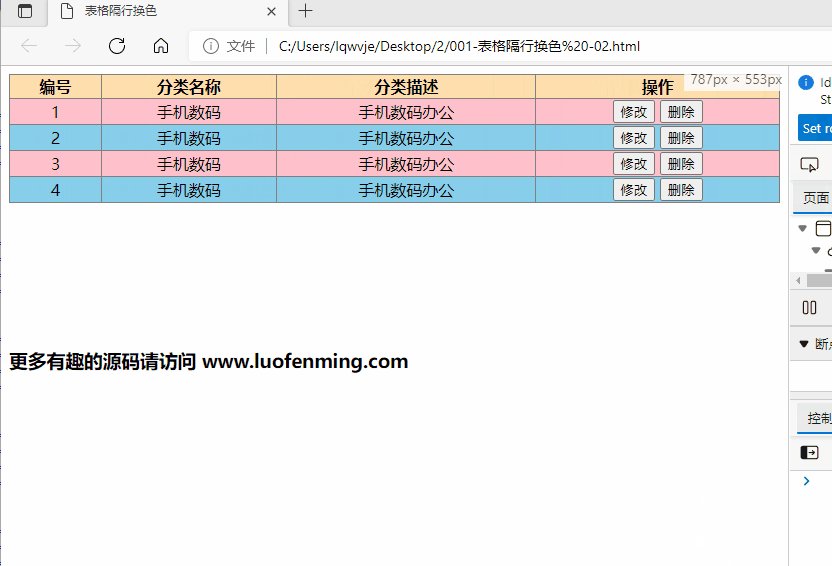
效果图

核心代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格隔行换色</title>
<style type="text/css">
tr {
text-align: center;
}
</style>
</head>
<body>
<table id="tab" align="center" border="1" width="100%" style="border-collapse: collapse;">
<thead>
<tr>
<th>编号</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>手机数码</td>
<td>手机数码办公</td>
<td><button type="button">修改</button> <button type="button">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>手机数码</td>
<td>手机数码办公</td>
<td><button type="button">修改</button> <button type="button">删除</button></td>
</tr>
<tr>
<td>3</td>
<td>手机数码</td>
<td>手机数码办公</td>
<td><button type="button">修改</button> <button type="button">删除</button></td>
</tr>
<tr>
<td>4</td>
<td>手机数码</td>
<td>手机数码办公</td>
<td><button type="button">修改</button> <button type="button">删除</button></td>
</tr>
</tbody>
</table>
<br /> <br /> <br /> <br /> <br /> <br />
<h3>更多有趣的源码请访问 www.luofenming.com</h3>
<script src="./jquery-3.6.0.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
$(function () {
$("thead tr").css("background-color", "navajowhite");
$("tbody tr:even").css("background-color", "pink");
$("tbody tr:odd").css("background-color", "skyblue");
})
</script>
</body>
</html>