2022-04-13 添加按钮样式不被选中
2022-04-12 添加初始化时是否执行调用的方法
2022-04-12 添加初始化时是否执行调用的方法
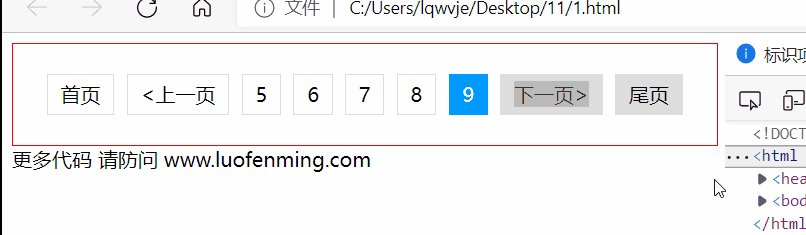
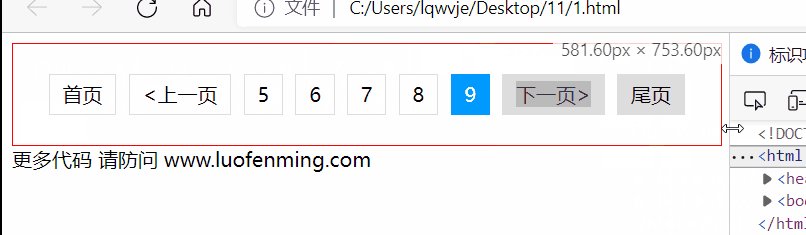
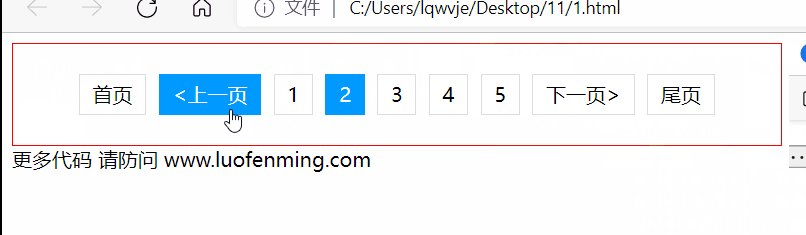
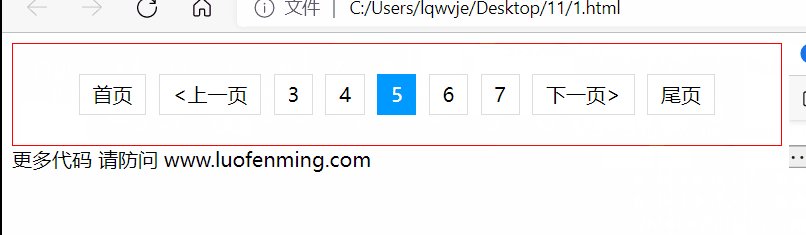
效果如下图

核心代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>jQuery分页样式代码</title>
<link href="page.css" type="text/css" rel="stylesheet" />
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="page.js"></script>
</head>
<body>
<div class="zzsc">
<!--maxshowpageitem=5 最多显示的页码5个 pagelistcount="10"每一页显示的内容10条-->
<ul class="page" maxshowpageitem="5" pagelistcount="10" id="page" style="padding:0px"></ul>
</div>
更多代码 请防问 www.luofenming.com
<script type="text/javascript">
var GG = {
"kk": function (mm) {
//alert(mm);
}
}
//90为总记录数,5为当前页数,GG.kk下面翻页事件 false 初始化的时候是否执行GG.kk方法
$("#page").initPage(90, 5, GG.kk,false);
</script>
</body>
</html>
page.css 样式代码
.zzsc {
margin: 0 auto;
width: 100%;
height: 80px;
border: 1px solid #F00;
display: flex;
align-items: center;
justify-content:center;
}
.page {
list-style: none;
}
.page > li {
float: left;
padding: 5px 10px;
cursor: pointer;
user-select: none;
}
.page .pageItem {
border: solid thin #DDDDDD;
margin: 5px;
}
.page .pageItemActive {
border: solid thin #0099FF;
margin: 5px;
background-color: #0099FF;
color: white;
}
.page .pageItem:hover {
border: solid thin #0099FF;
background-color: #0099FF;
color: white;
}
.page .pageItemDisable {
border: solid thin #DDDDDD;
margin: 5px;
background-color: #DDDDDD;
}
page.js 代码
$.fn.extend({
"initPage": function (listCount, currentPage, fun, isExecute){
var maxshowpageitem = $(this).attr("maxshowpageitem");
if(maxshowpageitem!=null&&maxshowpageitem>0&&maxshowpageitem!=""){
page.maxshowpageitem = maxshowpageitem;
}
var pagelistcount = $(this).attr("pagelistcount");
if(pagelistcount!=null&&pagelistcount>0&&pagelistcount!=""){
page.pagelistcount = pagelistcount;
}
var pageId = $(this).attr("id");
page.pageId=pageId;
if(listCount<0){
listCount = 0;
}
if(currentPage<=0){
currentPage=1;
}
page.setPageListCount(listCount, currentPage, fun, isExecute);
}
});
var page = {
"pageId":"",
"maxshowpageitem":5,//最多显示的页码个数
"pagelistcount":10,//每一页显示的内容条数
/**
* 初始化分页界面
* @param listCount 列表总量
*/
"initWithUl":function(listCount,currentPage){
var pageCount = 1;
if(listCount>=0){
var pageCount = listCount%page.pagelistcount>0?parseInt(listCount/page.pagelistcount)+1:parseInt(listCount/page.pagelistcount);
}
var appendStr = page.getPageListModel(pageCount,currentPage);
$("#"+page.pageId).html(appendStr);
},
/**
* 设置列表总量和当前页码
* @param listCount 列表总量
* @param currentPage 当前页码
*/
"setPageListCount": function (listCount, currentPage, fun, isExecute) {
listCount = parseInt(listCount);
currentPage = parseInt(currentPage);
page.initWithUl(listCount, currentPage);
page.initPageEvent(listCount, fun);
if (isExecute) {
fun(currentPage);
}
},
"initPageEvent":function(listCount,fun){
$("#" + page.pageId + ">li[class='pageItem']").on("click", function () {
page.setPageListCount(listCount, $(this).attr("page-data"), fun, true);
});
},
"getPageListModel":function(pageCount,currentPage){
var prePage = currentPage-1;
var nextPage = currentPage+1;
var prePageClass ="pageItem";
var nextPageClass = "pageItem";
if(prePage<=0){
prePageClass="pageItemDisable";
}
if(nextPage>pageCount){
nextPageClass="pageItemDisable";
}
var appendStr ="";
appendStr+="<li class='"+prePageClass+"' page-data='1' page-rel='firstpage'>首页</li>";
appendStr+="<li class='"+prePageClass+"' page-data='"+prePage+"' page-rel='prepage'><上一页</li>";
var miniPageNumber = 1;
if(currentPage-parseInt(page.maxshowpageitem/2)>0&¤tPage+parseInt(page.maxshowpageitem/2)<=pageCount){
miniPageNumber = currentPage-parseInt(page.maxshowpageitem/2);
}else if(currentPage-parseInt(page.maxshowpageitem/2)>0&¤tPage+parseInt(page.maxshowpageitem/2)>pageCount){
miniPageNumber = pageCount-page.maxshowpageitem+1;
if(miniPageNumber<=0){
miniPageNumber=1;
}
}
var showPageNum = parseInt(page.maxshowpageitem);
if(pageCount<showPageNum){
showPageNum = pageCount
}
for(var i=0;i<showPageNum;i++){
var pageNumber = miniPageNumber++;
var itemPageClass = "pageItem";
if(pageNumber==currentPage){
itemPageClass = "pageItemActive";
}
appendStr+="<li class='"+itemPageClass+"' page-data='"+pageNumber+"' page-rel='itempage'>"+pageNumber+"</li>";
}
appendStr+="<li class='"+nextPageClass+"' page-data='"+nextPage+"' page-rel='nextpage'>下一页></li>";
appendStr+="<li class='"+nextPageClass+"' page-data='"+pageCount+"' page-rel='lastpage'>尾页</li>";
return appendStr;
}
}
源码下载地址: https://pan.baidu.com/s/1xI8l3l-wjtq1bjpM_kdgOQ?pwd=xiy5 提取码: xiy5