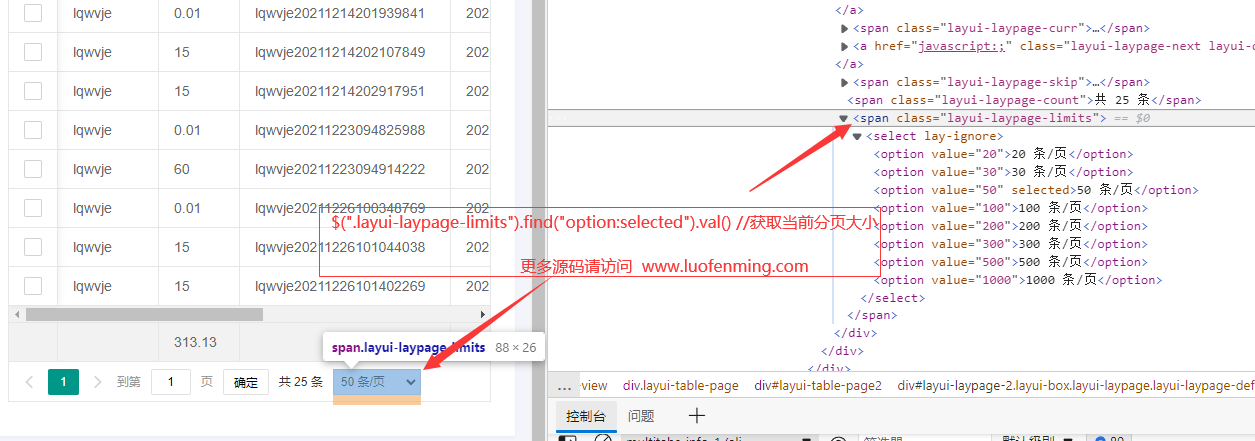
在浏览器查看源码,获取当前页面的数据条数如下

核心代码
$(".layui-laypage-limits").find("option:selected").val() //分页数目
$(".layui-laypage-skip").find("input").val() //当前页码值
//转载请保留原创地址 http://www.luofenming.com/show.aspx?id=ART2022010200001

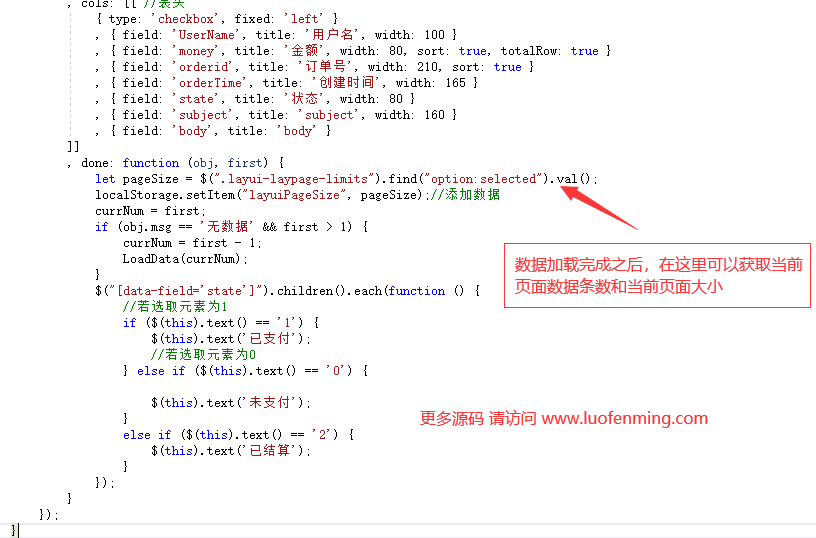
下面是我项目中把加载数据封装到了一个方法里面
var currNum = 1;
if (localStorage.getItem("layuiPageSize") == null) {
localStorage.setItem("layuiPageSize", 20);//添加每页默认数据条数
}
function LoadData(currIndex) {
//执行一个 table 实例
table.render({
elem: '#demo'
// , height: 620
, method: 'get'
, url: '../api/User/AlipayData2' //数据接口
, request: {
pageName: 'PageIndex', // page
limitName: 'PageSize' // limit
}
, title: '用户表'
, page: {
limit: localStorage.getItem("layuiPageSize")//默认每页多少条
, limits: [20, 30, 50, 100, 200, 300, 500, 1000]//选择 显示每页多少条
, curr: currIndex
//, first: '首页'
//,last: '尾页'
} //开启分页
, where: { UserName: $("#UserName").val(), OrderId: $("#OrderId").val(), State: $("#State").val() }
, toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
, totalRow: true //开启合计行
, cols: [[ //表头
{ type: 'checkbox', fixed: 'left' }
, { field: 'UserName', title: '用户名', width: 100 }
, { field: 'money', title: '金额', width: 80, sort: true, totalRow: true }
, { field: 'orderid', title: '订单号', width: 210, sort: true }
, { field: 'orderTime', title: '创建时间', width: 165 }
, { field: 'state', title: '状态', width: 80 }
, { field: 'subject', title: 'subject', width: 160 }
, { field: 'body', title: 'body' }
]]
, done: function (obj, first) {
let pageSize = $(".layui-laypage-limits").find("option:selected").val();
localStorage.setItem("layuiPageSize", pageSize);//添加数据
currNum = first;
if (obj.msg == '无数据' && first > 1) {
currNum = first - 1;
LoadData(currNum);
}
$("[data-field='state']").children().each(function () {
//若选取元素为1 显示表格里面显示已支付
if ($(this).text() == '1') {
$(this).text('已支付');
//若选取元素为0 表格里面显示未支付
} else if ($(this).text() == '0') {
$(this).text('未支付');
}
else if ($(this).text() == '2') {
$(this).text('已结算');
}
});
}
});
}
//转载请保留原创地址 http://www.luofenming.com/show.aspx?id=ART2022010200001