样式一

以下是核心代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
width: 100%;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial,sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td, .pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: 0.1em 0.1em;
background-color: transparent;
word-break: break-all;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table-odd td {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table class="pure-table">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>url</th>
<th>sort</th>
<th>country</th>
</tr>
</thead>
<tbody>
<tr class="pure-table-odd">
<td>1</td>
<td>罗分明博客</td>
<td>http://www.luofenming.com</td>
<td>9</td>
<td>中国</td>
</tr>
<tr>
<td>2</td>
<td>淘宝<br /> </td>
<td>https://www.taobao.com</td>
<td>5</td>
<td>中国</td>
</tr>
<tr class="pure-table-odd">
<td>3</td>
<td>google</td>
<td>https://www.google.cm/</td>
<td>11</td>
<td>美国</td>
</tr>
<tr>
<td>4</td>
<td>95网络</td>
<td>http://www.995w.com</td>
<td>3</td>
<td>中国</td>
</tr>
<tr class="pure-table-odd">
<td>5</td>
<td>Facebook</td>
<td>https://www.facebook.com</td>
<td>8</td>
<td>美国</td>
</tr>
</tbody>
</table>
</body>
</html>
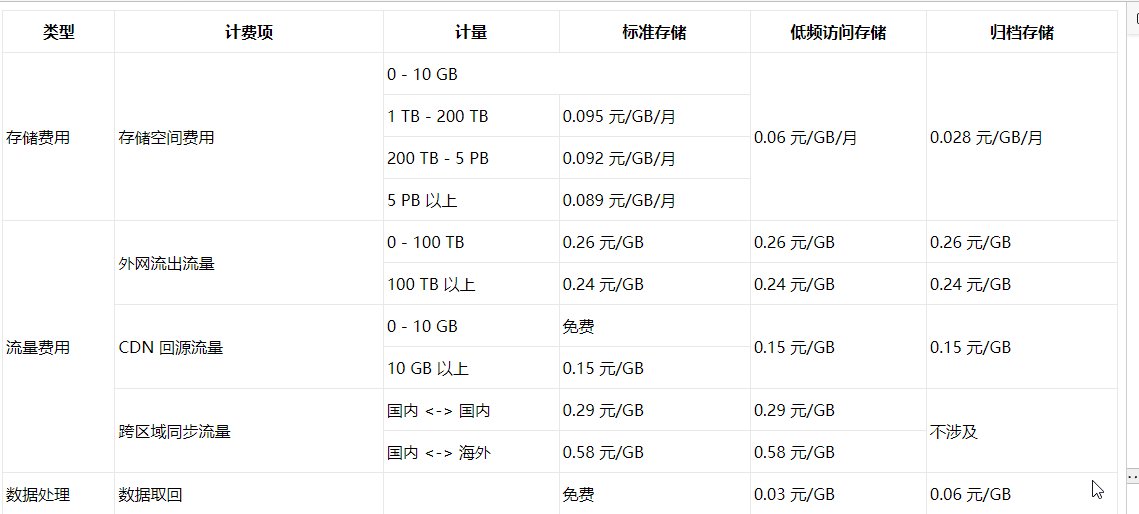
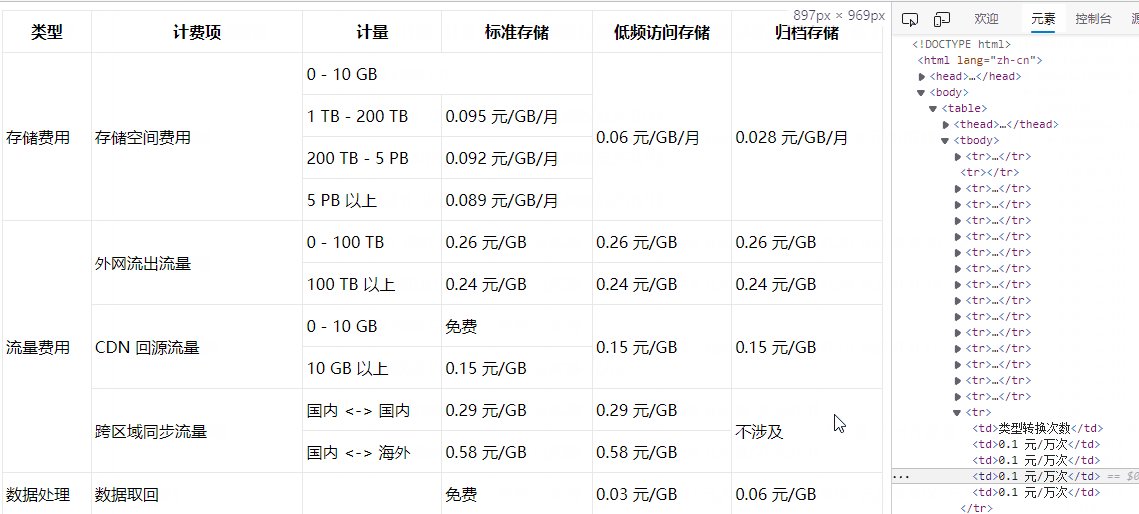
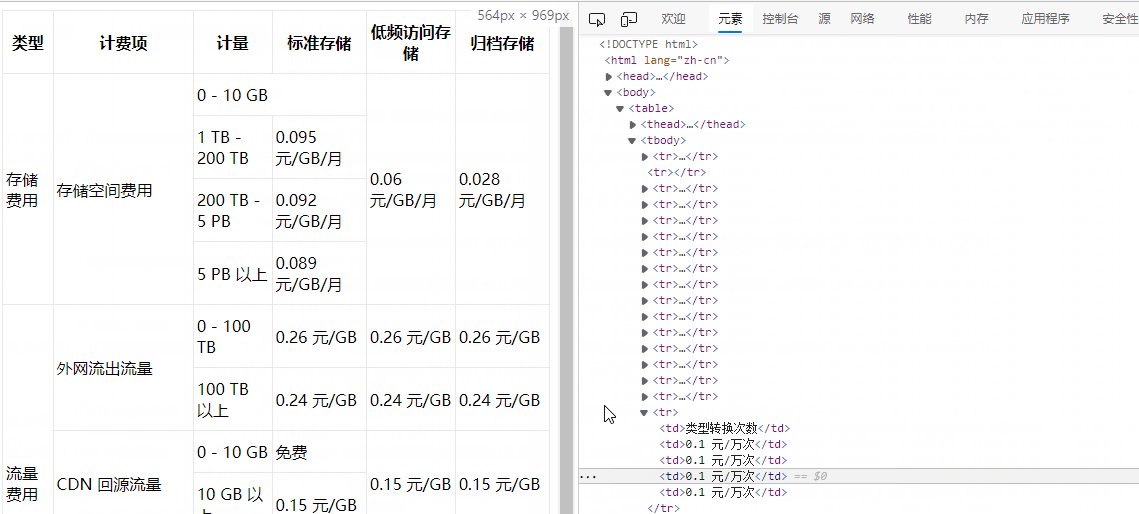
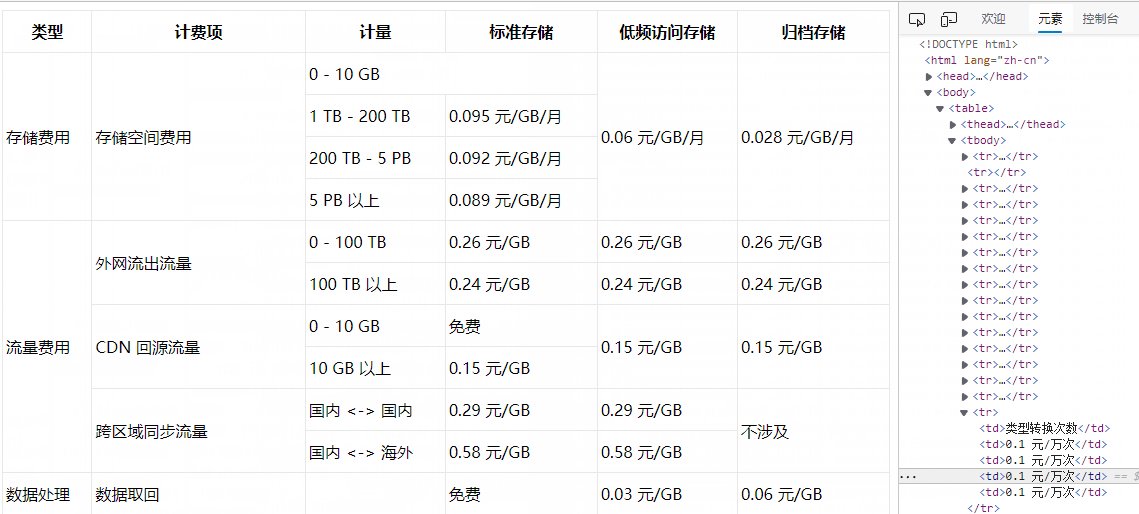
样式二
核心代码
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML table自动适应</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table th, td {
border: 1px solid #e8e8e8;
padding: 10px 3px;
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>类型<br></th><th>计费项<br></th><th>计量<br></th><th>标准存储<br></th><th>低频访问存储<br></th><th>归档存储<br></th></tr>
</thead>
<tbody>
<tr><td rowspan="5">存储费用</td><td rowspan="5">存储空间费用</td><td rowspan="2" colspan="2">0 - 10 GB</td><td rowspan="5">0.06 元/GB/月</td><td rowspan="5">0.028 元/GB/月</td></tr>
<tr></tr>
<tr><td>1 TB - 200 TB</td><td>0.095 元/GB/月</td></tr>
<tr><td>200 TB - 5 PB</td><td>0.092 元/GB/月</td></tr>
<tr><td>5 PB 以上</td><td>0.089 元/GB/月</td></tr>
<tr><td rowspan="6">流量费用</td><td rowspan="2">外网流出流量</td><td>0 - 100 TB</td><td>0.26 元/GB</td><td>0.26 元/GB</td><td>0.26 元/GB</td></tr>
<tr><td>100 TB 以上</td><td>0.24 元/GB</td><td>0.24 元/GB</td><td>0.24 元/GB</td></tr>
<tr><td rowspan="2">CDN 回源流量</td><td>0 - 10 GB</td><td>免费</td><td rowspan="2">0.15 元/GB</td><td rowspan="2">0.15 元/GB</td></tr>
<tr><td>10 GB 以上</td><td>0.15 元/GB</td></tr>
<tr><td rowspan="2">跨区域同步流量</td><td>国内 <-> 国内</td><td>0.29 元/GB</td><td>0.29 元/GB</td><td rowspan="2">不涉及</td></tr>
<tr><td>国内 <-> 海外</td><td>0.58 元/GB</td><td>0.58 元/GB</td></tr>
<tr><td>数据处理</td><td>数据取回</td><td></td><td>免费</td><td>0.03 元/GB</td><td>0.06 元/GB</td></tr>
<tr><td rowspan="5">请求费用</td><td rowspan="2">PUT/DELETE 请求次数</td><td>0 - 10 万次</td><td>免费</td><td rowspan="2">0.1 元/万次</td><td rowspan="2">0.1 元/万次</td></tr>
<tr><td>10 万次以上</td><td>0.01 元/万次</td></tr>
<tr><td rowspan="2">GET 请求次数</td><td>0 - 100 万次</td><td>免费</td><td rowspan="2">0.1 元/万次</td><td rowspan="2">0.1 元/万次</td></tr>
<tr><td>100 万次以上</td><td>0.01 元/万次</td></tr>
<tr><td>类型转换次数</td><td>0.1 元/万次</td><td>0.1 元/万次</td><td>0.1 元/万次</td><td>0.1 元/万次</td></tr>
</tbody>
</table>
</body>
</html>