
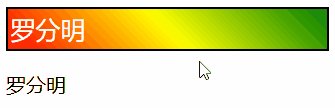
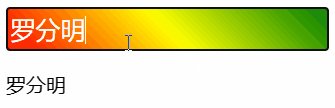
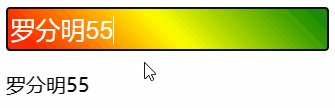
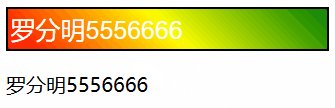
Vue3 使用useMsgRef来定义一个响应式数据且有延时效果
自定义的useMsgRef.tsimport { customRef } from vueexport default function (initValue: string, delay: number) { let timer: number //track(跟踪), trigger(触发) let msg = customRef((track, trigger) = { return { get() { …

自定义的useMsgRef.tsimport { customRef } from vueexport default function (initValue: string, delay: number) { let timer: number //track(跟踪), trigger(触发) let msg = customRef((track, trigger) = { return { get() { …

组件App.vuetemplate childd template v-slot:s2 !-- 显示到插槽名为s2里面 -- p性名:luoFenMing/p p性别:男/p p年龄:18/p /template template #s1 !-- 显示到插槽名为s1里面 v-slot:也可以用【#】代…

组件App.vuetemplate childd title="组件标题" !-- 组件标签里面的html内容显示到默认插槽 -- p性名:luoFenMing/p p性别:男/p p年龄:18/p /childd/templatescript setup lang="ts"import childd from @/components/Child.v…

父组件与子组件通讯父组件App.vuetemplate div p{{ money }}/p button @click="updateUserInfo"修改/button /div clildd ref="c1" / clildd2 ref="c2" //templatescript setup lang="ts"import { ref } from vueimport clildd from…

路由:简单的来说就是在浏览器输入Url地址回车之后,会显示该Url页面的内容,效果如下App.vue组件代码(程序入口的组件)template div class="navigate" RouterLink to="/Home" active-class="active"首页/RouterLink RouterLink to="/about" active-class="a…

效果如下自定义UI组件LuoFenMingInput.vue代码template input type="text" :value="modelValue" @input="emit(update:modelValue,$event.target.value)" /template script setup name="LuoFenMingInput"import { defineProps,defineEmits } from…

组件之间传统的事件传递,两个组件之间要关联,很不好用。在这里我们用到的是mitt。相当把事件放到了一个公共的地方。任何组件直接拿来调用即可。用起来非常方便。1、先安装mitt npm i mitt2、创建/utils/emitter.ts代码如下//引入mittimport mitt from mitt//调用 mitt 得…

父组件template HelloWorld :test="testData" testStr="父组件传一个字符串到子组件"//templatescript setup name="App" import HelloWorld from ./components/HelloWorld.vue;let testData={ code:1, msg:"父组件传值到子组件"}/script子组件template…

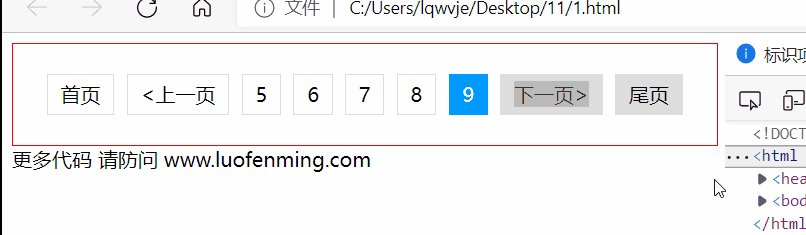
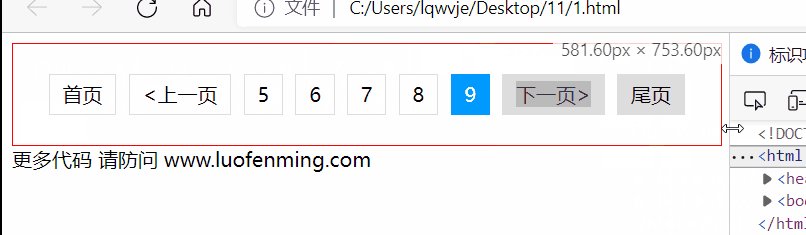
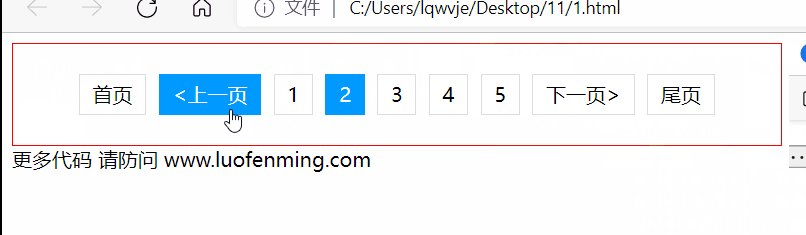
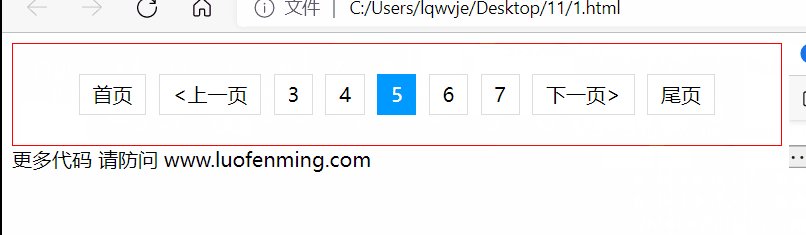
效果如下图以下是html css代码!DOCTYPE htmlhtmlhead meta charset="UTF-8" title分页样式代码/title/headbody style .zzsc { margin: 5px auto; width: 100%; display: flex; al…

script function downloadFile(url) { // 创建一个隐藏的a元素并添加到页面中 var link = document.createElement(a); link.style.display = none; document.body.appendChild(link); // 设置文件的URL link.href = …