Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决如何使元素粘住浏览器底部。相关的视频教程请访问 https://www.bilibili.com/video/BV1uQ4y1y7rC/
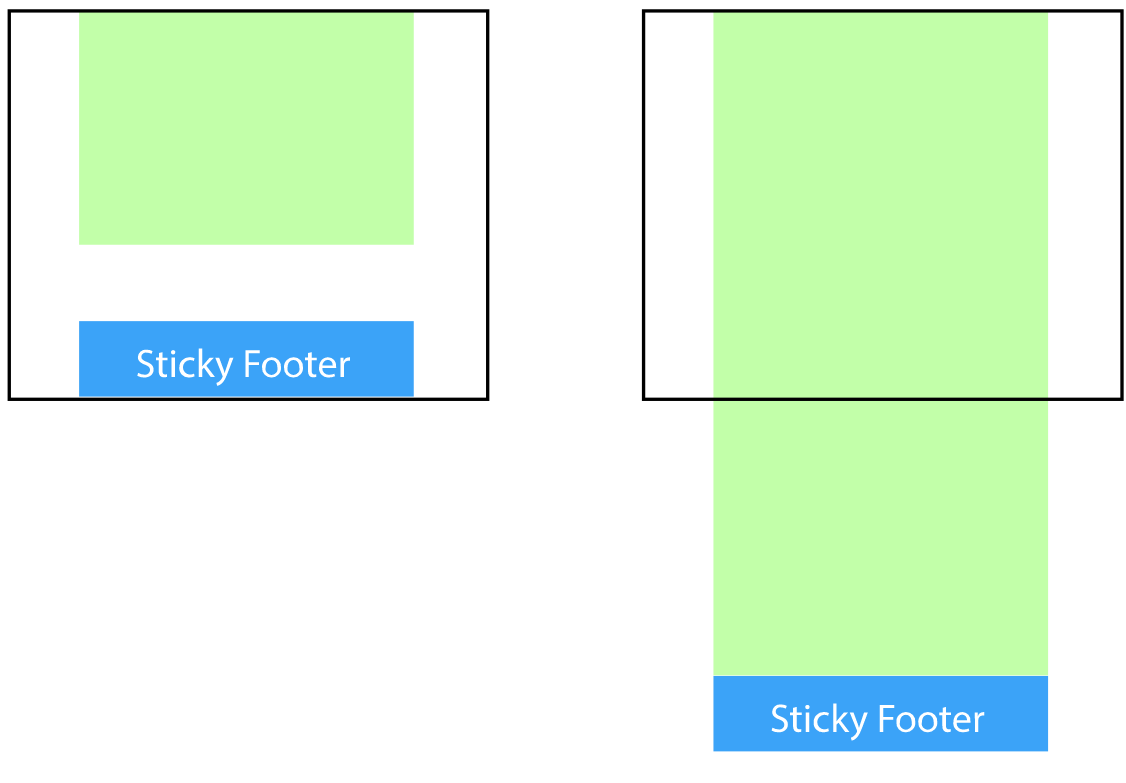
效果图

核心代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>111</title>
<meta name="keywords" content="">
<meta name="description" content="">
<style>
html,
body {
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div style="min-height: 100%;margin-bottom:-120px; background-color:#e4d2d2">
<div style="background-color:aquamarine;height:200px">
头部
</div>
<div style="background-color:#0094ff;height:100px">
内容
</div>
无任何内容部分
</div>
<div style="background-color:#fff; height:20px;margin-bottom:0px"></div>
<div style="background-color:#b6ff00; height:100px;margin-bottom:0px">
底部
</div>
</body>
</html>