
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function () {
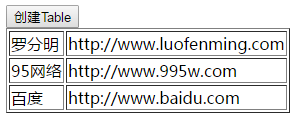
var alinkObj = {
'罗分明': 'http://www.luofenming.com',
'95网络': 'http://www.995w.com',
'百度': 'http://www.baidu.com'
};
$('#btn1').click(function () {
var tableObj = $('<table border="1"></table>');
$('body').append(tableObj);
for (var key in alinkObj) {
$('<tr><td>' + key + '</td><td>' + alinkObj[key] + '</td></tr>').appendTo(tableObj);
}
});
})
</script>
</head>
<body>
<input type="button" id="btn1" value="创建Table" />
</body>
</html>